
[기본 예제 5-1] 전체 선택자와 태그 선택자
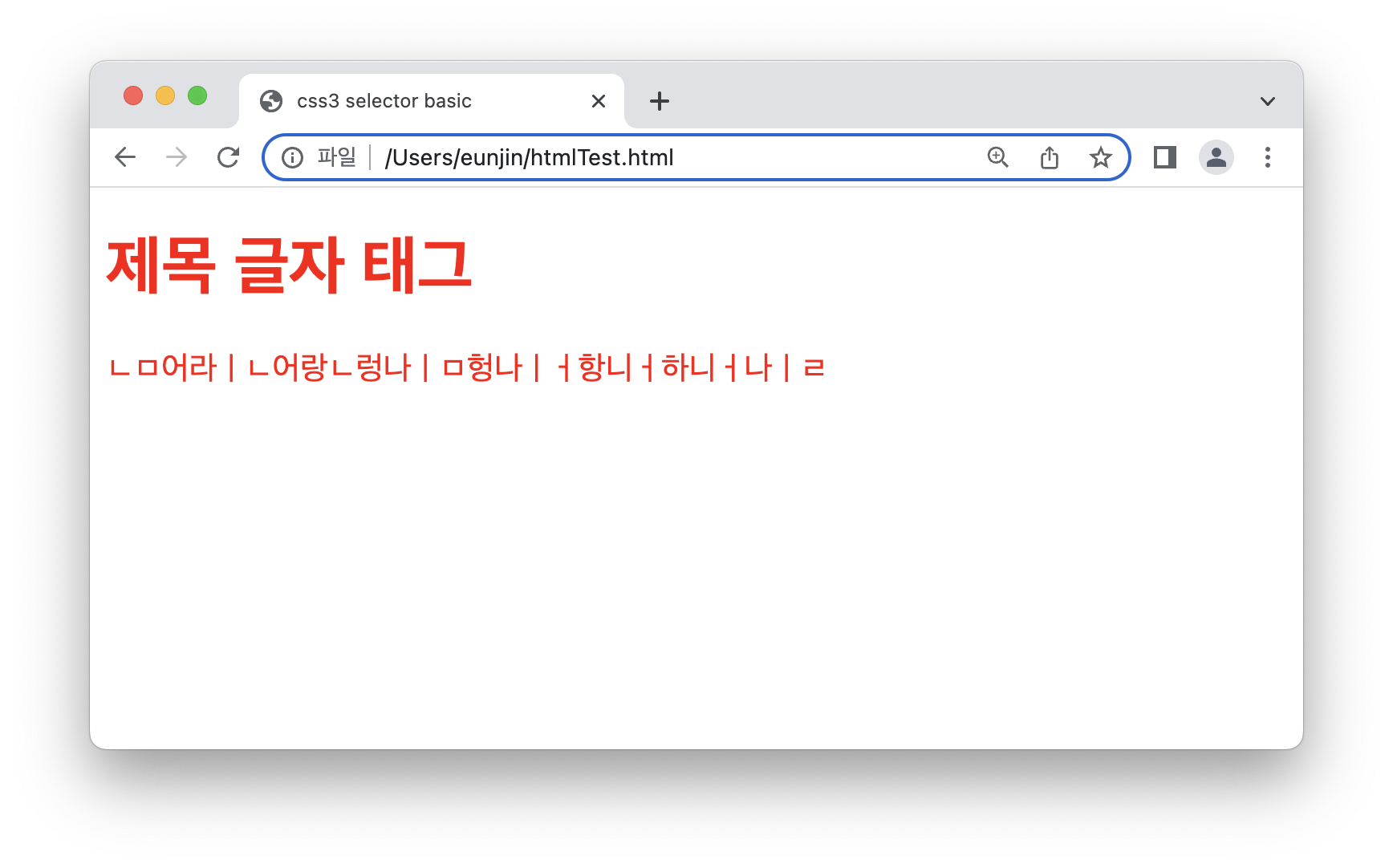
1. 전체 선택자 적용 *{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
* {color: red;}
</style>
</head>
<body>
<h1>제목 글자 태그</h1>
<p> ㄴㅁ어라ㅣㄴ어랑ㄴ렁나ㅣㅁ헝나ㅣㅓ항니ㅓ하니ㅓ나ㅣㄹ </p>
</body>
</html>
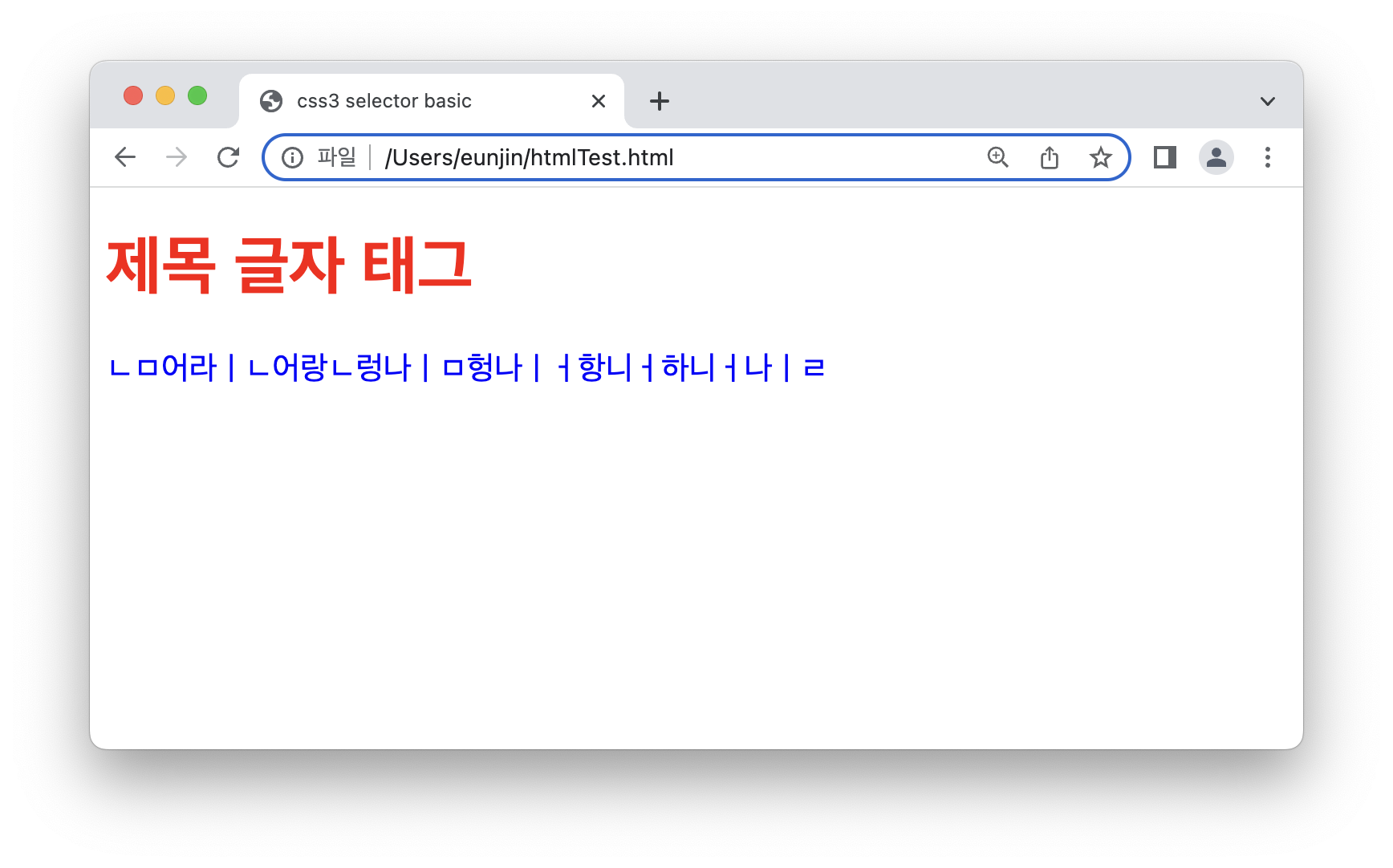
2. 태그 선택자 h1{} p{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
h1 {color: red;}
p { color: blue;}
</style>
</head>
<body>
<h1>제목 글자 태그</h1>
<p> ㄴㅁ어라ㅣㄴ어랑ㄴ렁나ㅣㅁ헝나ㅣㅓ항니ㅓ하니ㅓ나ㅣㄹ </p>
</body>
</html>
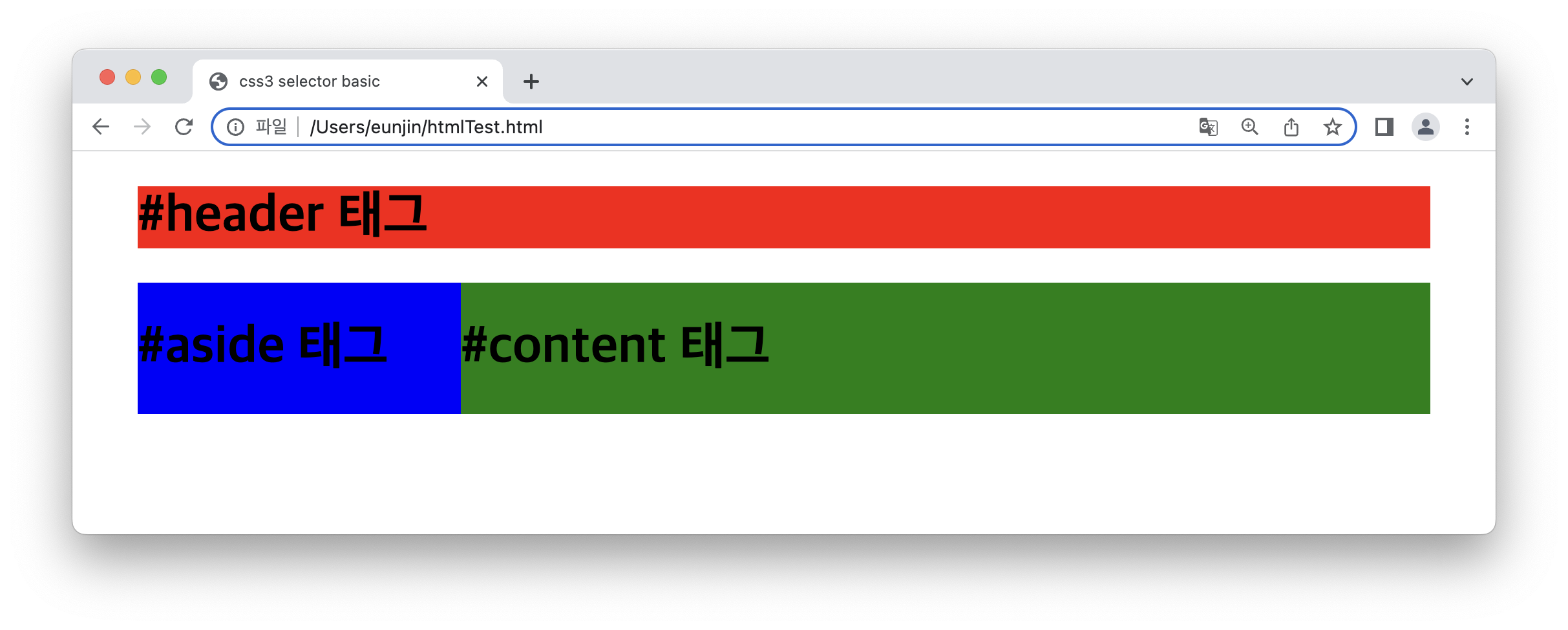
[기본 예제 5-2] 아이디 선택자 #header{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
#header {
width: 800px;
margin: 0 auto;
background: red;
}
#wrap {
width: 800px;
margin: 0 auto;
overflow: hidden;
}
#aside {
width: 200px;
float: left;
background: blue;
}
#content {
width: 600px;
float: left;
background: green;
}
</style>
</head>
<body>
<div id="header">
<h1>#header 태그</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>#aside 태그</h1>
</div>
<div id="content">
<h1> #content 태그</h1>
</div>
</div>
</body>
</html>
[기본 예제 5-3] 클래스 선택자
1. 클래스 선택자를 1개 사용하기 .select{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.select {
color: red;
}
</style>
</head>
<body>
<ul>
<li class="select">사과</li>
<li> 바나나</li>
<li class="select">오렌지</li>
<li>감</li>
</ul>
</body>
</html>
2. 클래스 선택자를 여러 개 사용하기 .item{} .header{}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.item{color: red;}
.header{background-color: blue;}
</style>
</head>
<body>
<h1 class="item header">동해물과 백두산이</h1>
</body>
</html>

[기본 예제 5-4] 속성 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
input[type="text"] {
background: red;
}
input[type="password"] {
background: blue;
}
</style>
</head>
<body>
<form>
<input type="text">
<input type="password">
</form>
</body>
</html>

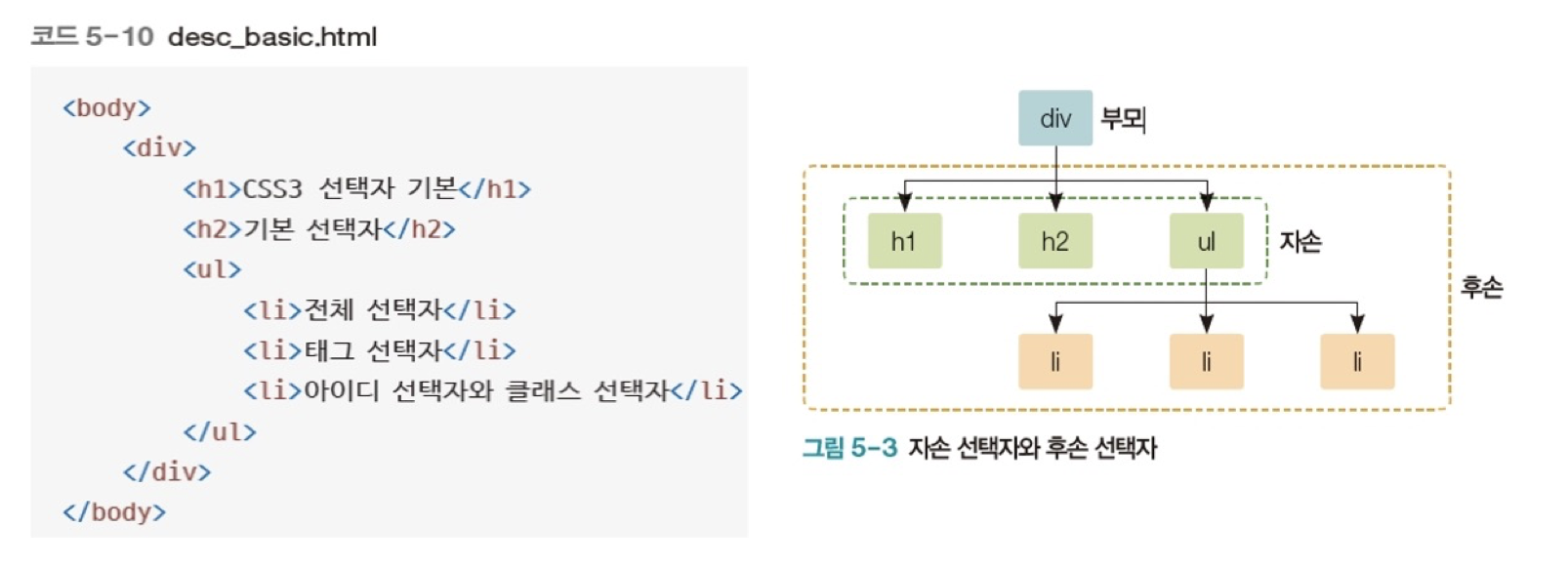
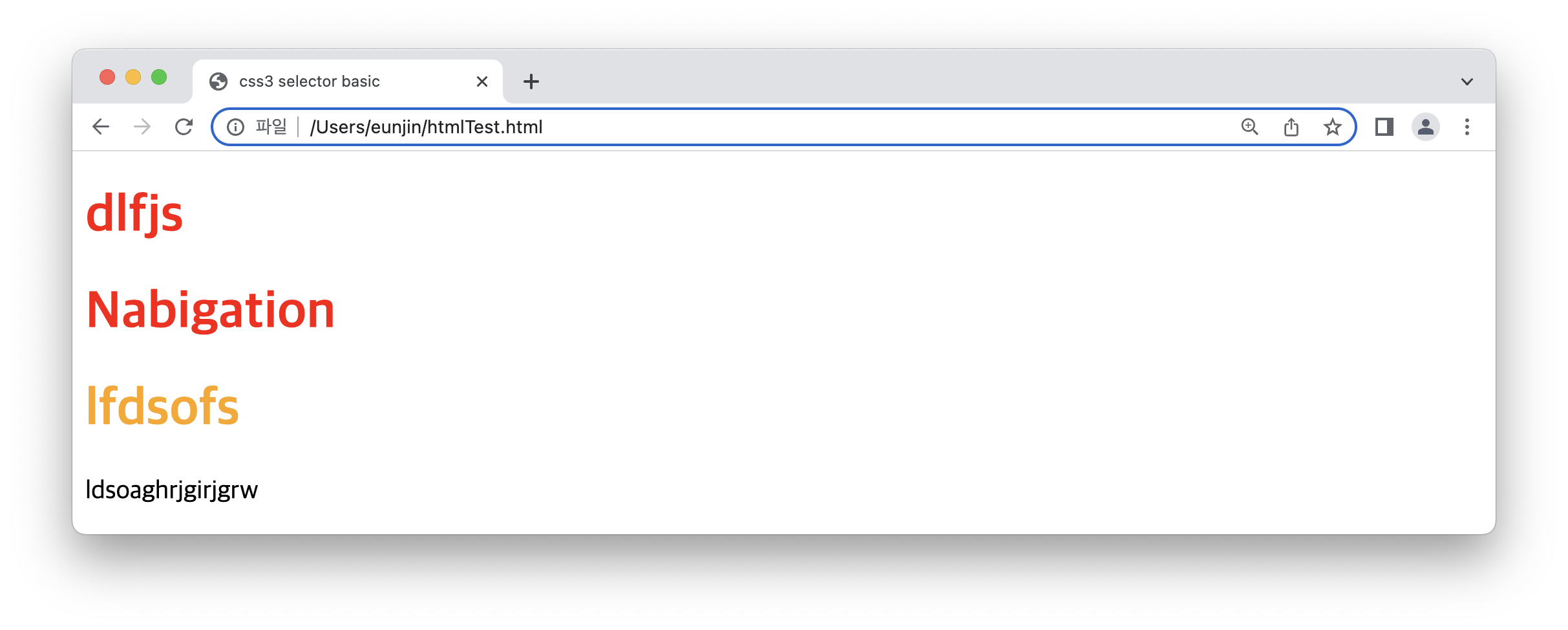
[기본 예제 5-5] 후손 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
#header h1 {
color: red;
}
#section h1 {
color: orange;
}
</style>
</head>
<body>
<div id="header">
<h1 class="title">dlfjs</h1>
<div id="nav">
<h1>Nabigation</h1>
</div>
</div>
<div id="section">
<h1 class="title"> lfdsofs</h1>
<p> ldsoaghrjgirjgrw</p>
</div>
</body>
</html>
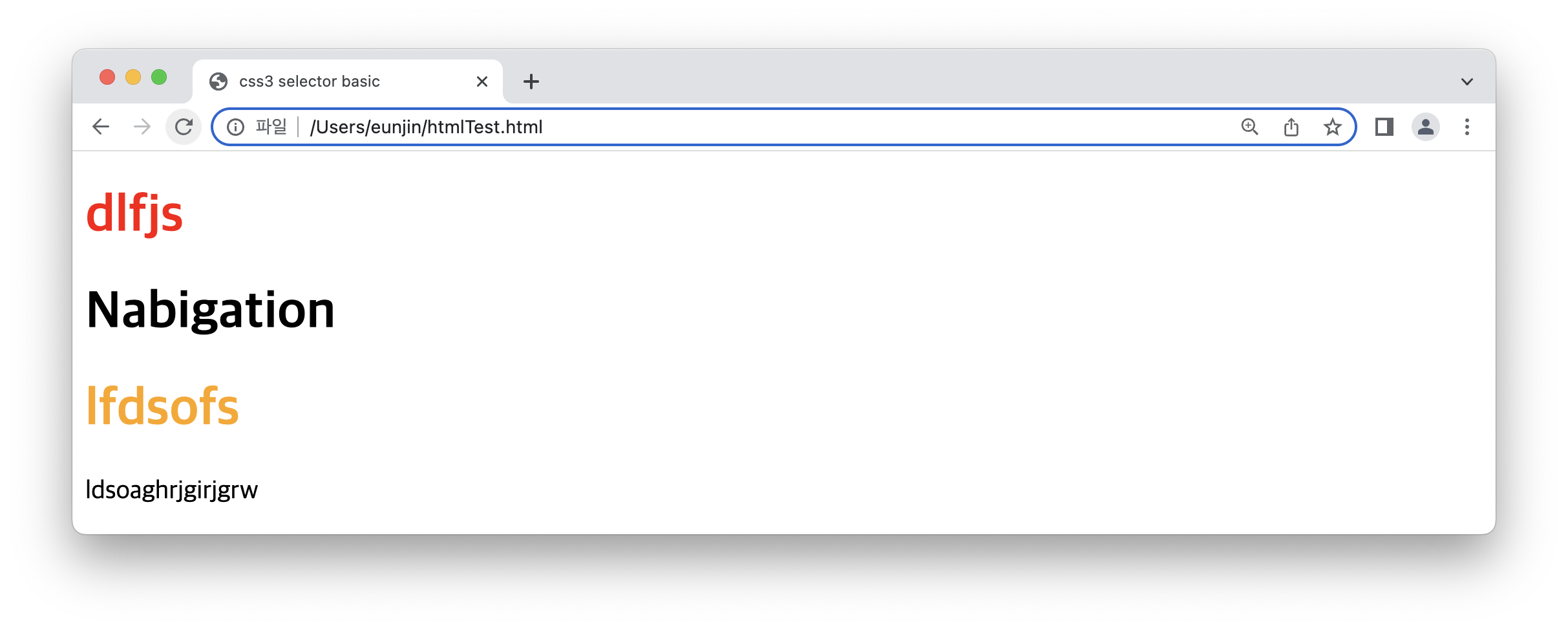
[기본 예제 5-6] 자손 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
#header > h1 {
color: red;
}
#section > h1 {
color: orange;
}
</style>
</head>
<body>
<div id="header">
<h1 class="title">dlfjs</h1>
<div id="nav">
<h1>Nabigation</h1>
</div>
</div>
<div id="section">
<h1 class="title"> lfdsofs</h1>
<p> ldsoaghrjgirjgrw</p>
</div>
</body>
</html>
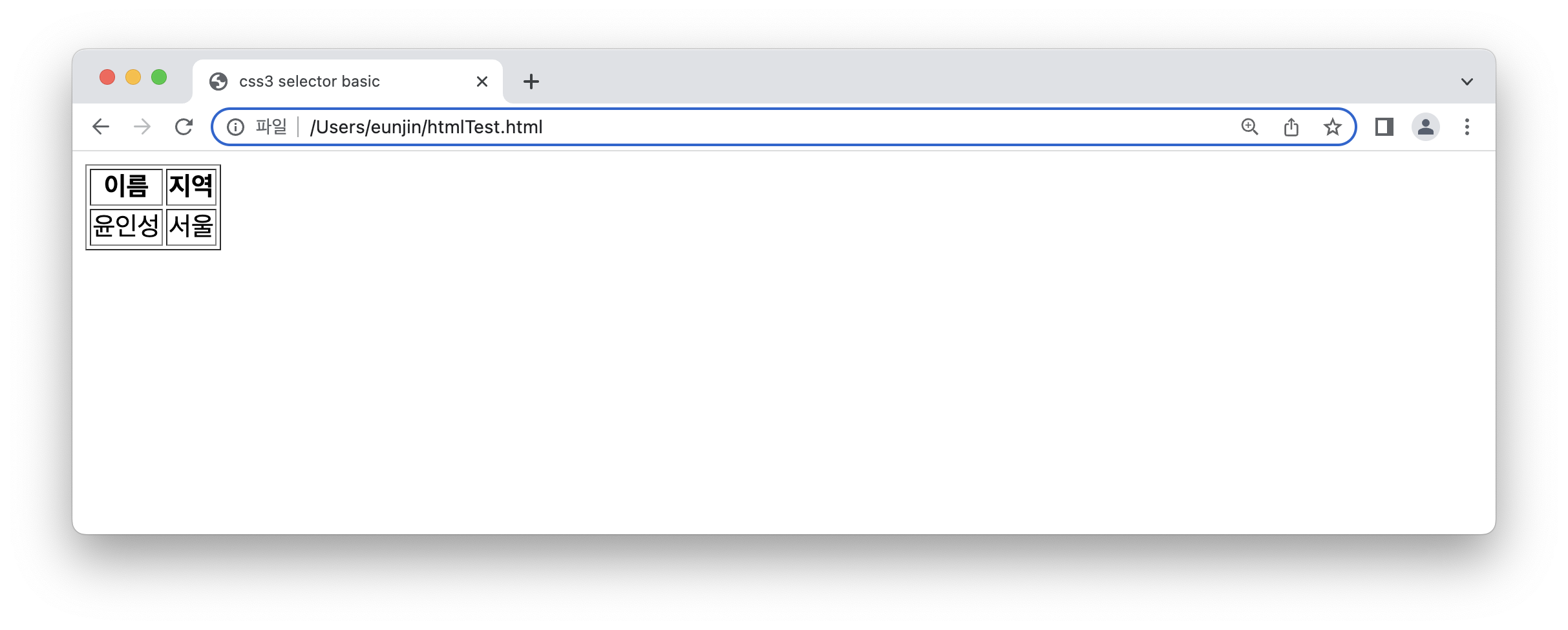
[기본 예제 5-6] <table> 태그 요소 선택할 때 자손 선택자 주의사항
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
table>tr>th {
color: red;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>지역</th>
</tr>
<tr>
<td>윤인성</td>
<td>서울</td>
</tr>
</table>
</body>
</html>
[기본 예제 5-7] 반응 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
h1:hover{color:red;}
h1:active{color:blue;}
</style>
</head>
<body>
<h1>반응 선택자</h1>
</body>
</html>


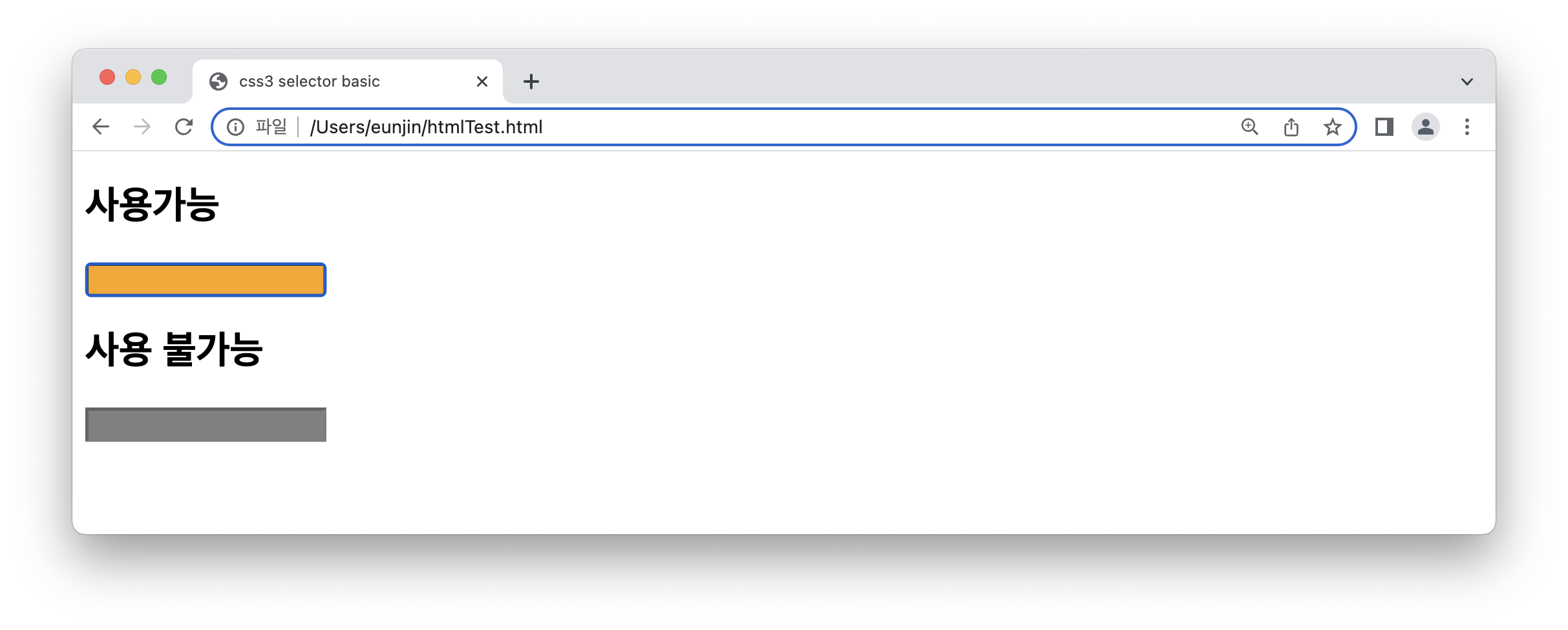
[기본 예제 5-8] 상태 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
input:enabled {
background-color: white;
}
input:disabled {
background-color: gray;
}
input:focus {
background-color: orange;
}
</style>
</head>
<body>
<h2>사용가능</h2>
<input>
<h2>사용 불가능</h2>
<input disabled="disabled">
</body>
</html>
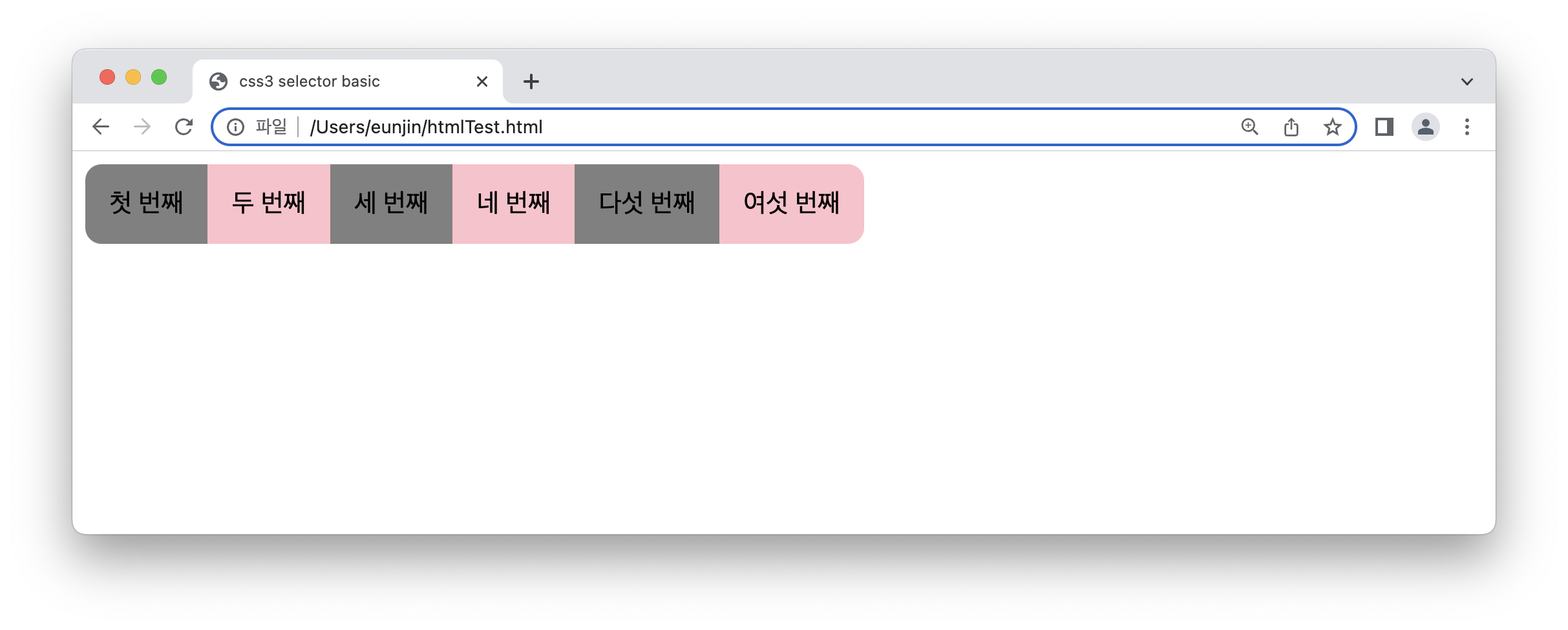
[기본 예제 5-9] 구조 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
ul {
overflow: hidden;
}
li {
list-style: none;
float: left;
padding: 15px;
}
/* 첫 번째, 마지막 둥글게 */
li:first-child{border-radius: 10px 0 0 10px;}
li:last-child{border-radius: 0 10px 10px 0;}
/* 짝수: 핑크, 홀수: 그레이 */
li:nth-child(2n) {background-color: pink;}
li:nth-child(2n+1) {background-color: gray;}
</style>
</head>
<body>
<li> 첫 번째 </li>
<li> 두 번째 </li>
<li> 세 번째 </li>
<li> 네 번째 </li>
<li> 다섯 번째 </li>
<li> 여섯 번째 </li>
</body>
</html>
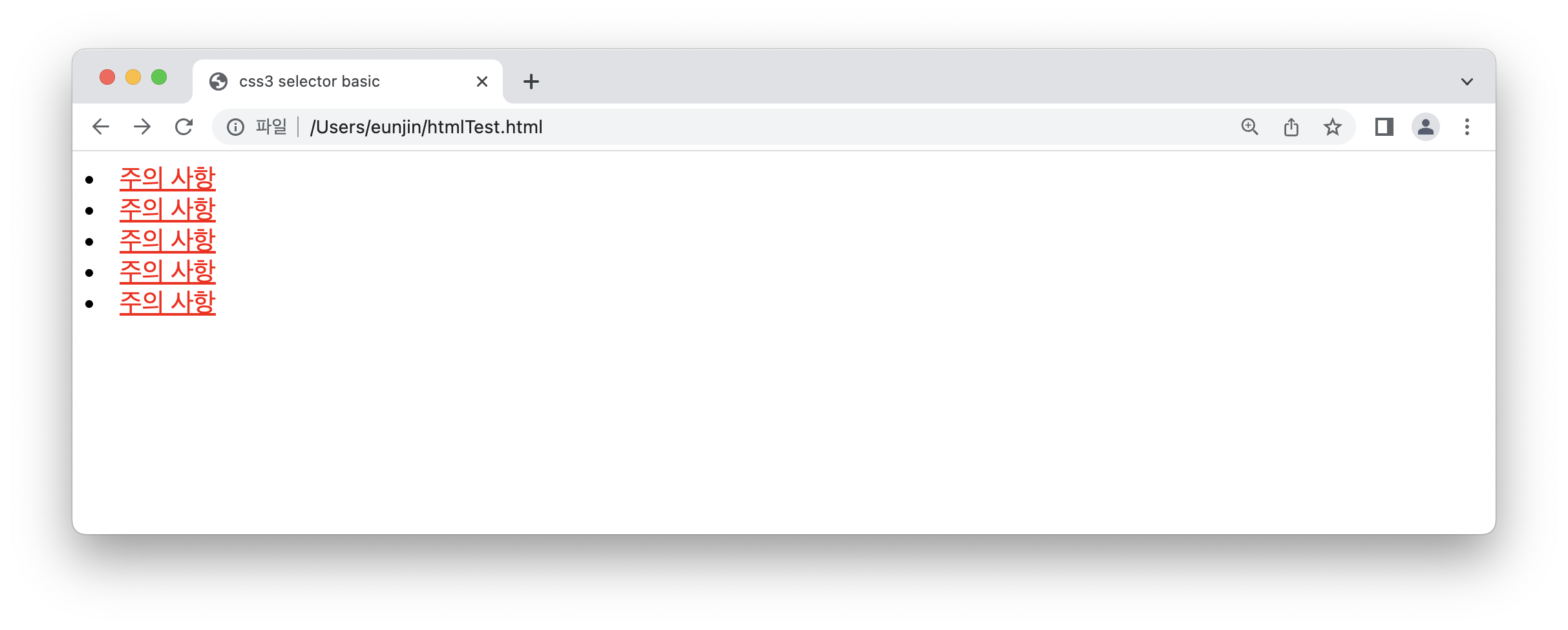
[기본 예제 5-9] 구조 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
li > a:first-child{color:red;}
</style>
</head>
<body>
<li> <a href="#">주의 사항</a></li>
<li> <a href="#">주의 사항</a></li>
<li> <a href="#">주의 사항</a></li>
<li> <a href="#">주의 사항</a></li>
<li> <a href="#">주의 사항</a></li>
</body>
</html>
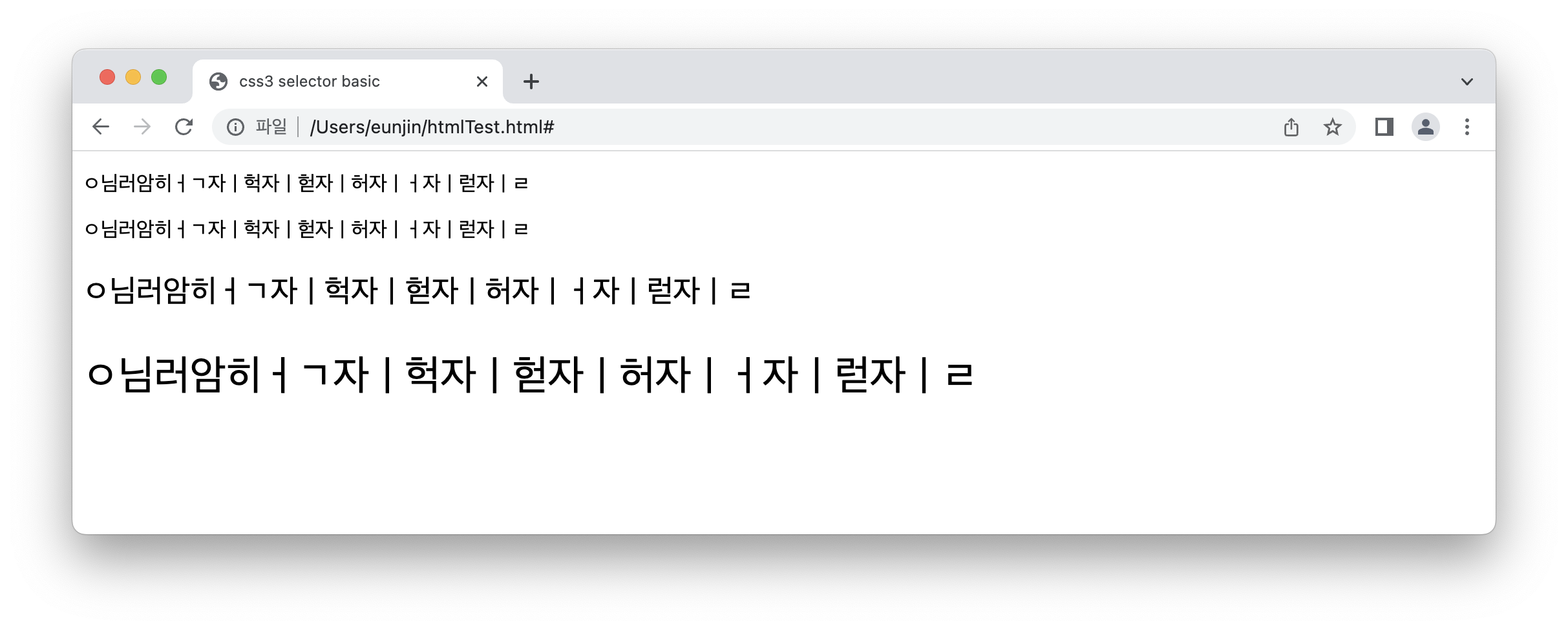
[기본 예제 5-10] 다양한 크기의 단위 적용
1. 2% 단위 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
p:nth-child(1){}
p:nth-child(2){font-size: 100%;}
p:nth-child(3){font-size: 150%;}
p:nth-child(4){font-size: 200%;}
</style>
</head>
<body>
<p>ㅇ님러암히ㅓㄱ자ㅣ헉자ㅣ헏자ㅣ허자ㅣㅓ자ㅣ럳자ㅣㄹ</p>
<p>ㅇ님러암히ㅓㄱ자ㅣ헉자ㅣ헏자ㅣ허자ㅣㅓ자ㅣ럳자ㅣㄹ</p>
<p>ㅇ님러암히ㅓㄱ자ㅣ헉자ㅣ헏자ㅣ허자ㅣㅓ자ㅣ럳자ㅣㄹ</p>
<p>ㅇ님러암히ㅓㄱ자ㅣ헉자ㅣ헏자ㅣ허자ㅣㅓ자ㅣ럳자ㅣㄹ</p>
</body>
</html>
2. em 단위 적용하기
<style>
p:nth-child(1){}
p:nth-child(2){font-size: 1.0em;}
p:nth-child(3){font-size: 1.5em;}
p:nth-child(4){font-size: 2.0em;}
</style>3. px 단위 적용하기
<style>
p:nth-child(1){}
p:nth-child(2){font-size: 16px;}
p:nth-child(3){font-size: 24px;}
p:nth-child(4){font-size: 32px;}
</style>
'웹프로그래밍' 카테고리의 다른 글
| [javascript] 생활코딩 3~7 (0) | 2023.06.09 |
|---|---|
| [CSS] 다양한 레이아웃의 구성과 기능 (0) | 2023.05.27 |
| [CSS] css 속성 (0) | 2023.05.21 |
| [HTML] 입력 양식 태그와 구조화 태그 (2) | 2023.05.10 |
| [HTML] 기본 태그 (2) | 2023.05.02 |
