[기본 예제 6-1] 박스 크기와 패딩 조정
1. width와 height 속성 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
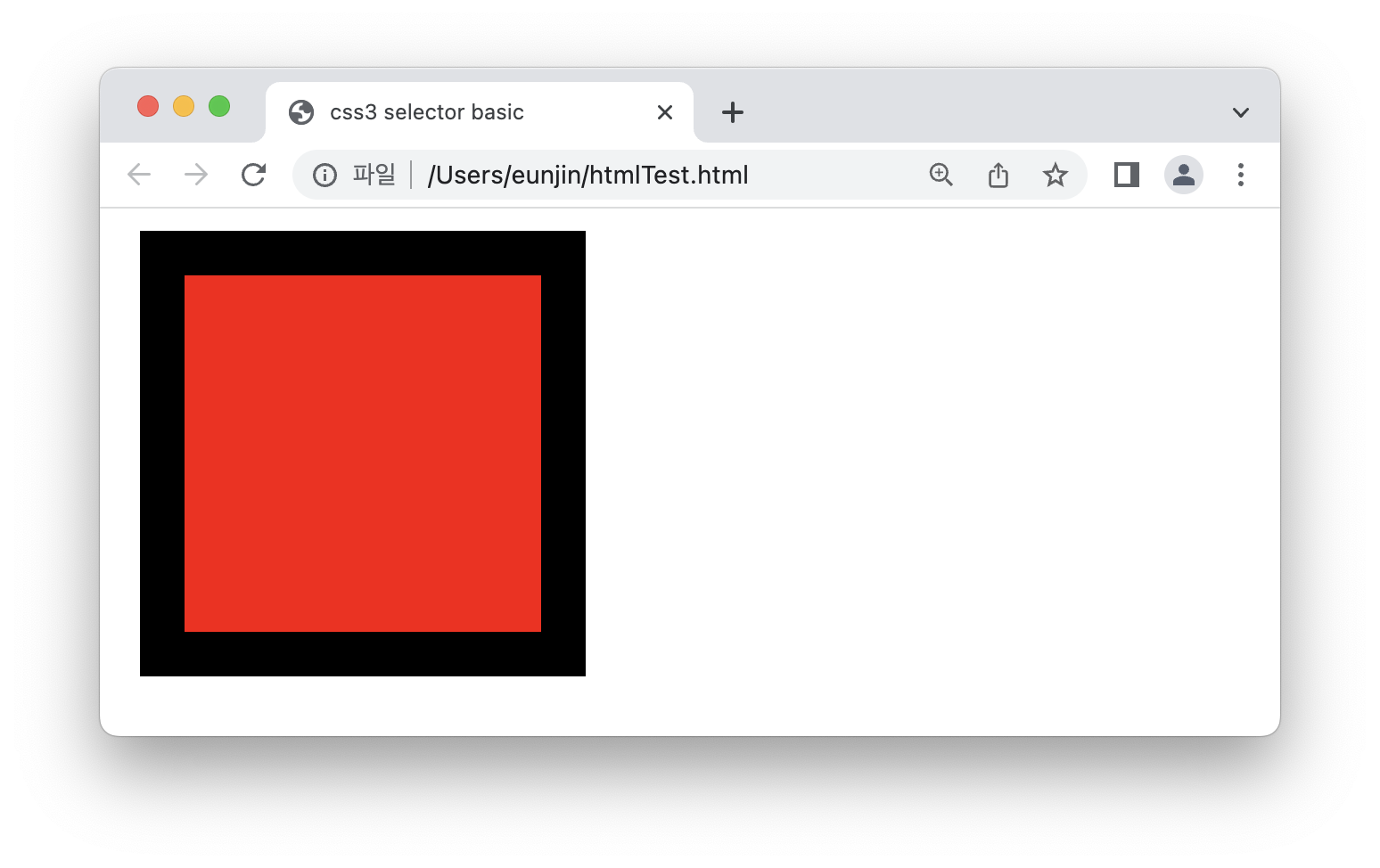
▪ 2. margin과 padding 속성 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
border: 20px solid black;
margin: 10px;
padding: 30px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
[기본 예제 6-2] 박스 여백 부분 조정
1.네방향속성지정하기:순서대로크기단위띄어쓰기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
margin: 0 30px 0 30px; /* 위쪽, 오른쪽, 아래쪽, 왼쪽 */
padding: 0 30px 0 30px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
2.두방향씩속성지정하기:네방향을2개씩묶어지정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
margin: 0 30px; /* 위아래, 양옆 */
padding: 0 30px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>[기본예제6-3]박스여백부분조정
1. 기본 테두리 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
}
</style>
</head>
<body>
<div class="box">
<h1>박스</h1>
</div>
</body>
</html>
2. 둥근 테두리 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="box">
<h1>박스</h1>
</div>
</body>
</html>
3. 모서리마다 둥글기를 다르게 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
border-radius: 50px 40px 20px 10px;
}
</style>
</head>
<body>
<div class="box">
<h1>박스</h1>
</div>
</body>
</html>
[기본 예제 6-4] display 속성
1. none 키워드 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
#box {
display: none;
}
</style>
</head>
<body>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
</body>
</html>
2. block 키워드 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
#box {
display: block;
}
</style>
</head>
<body>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
</body>
</html>
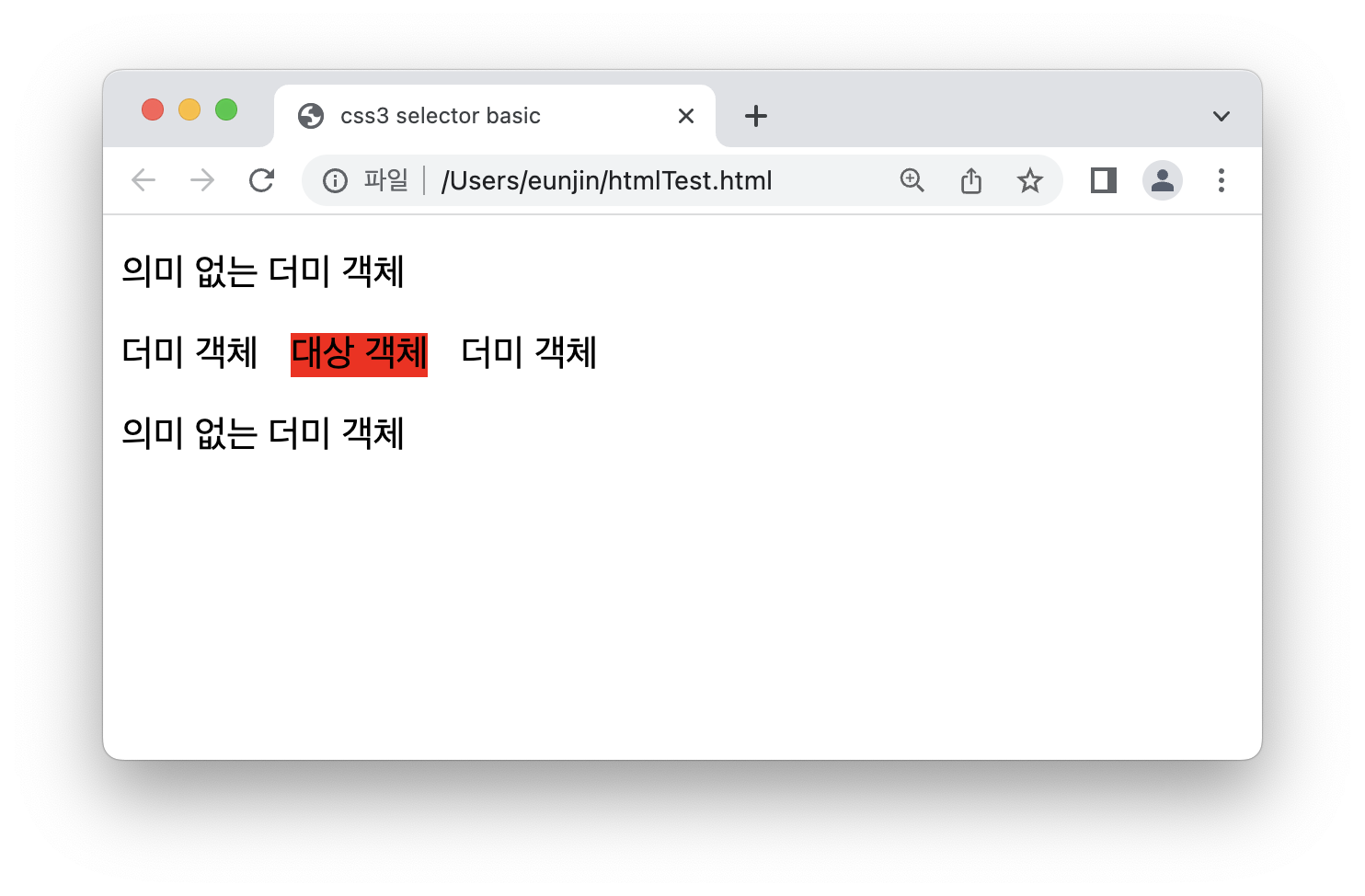
3. inline과 inline-block 키워드 비교하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
#box {
display: inline;
background-color: red;
width: 100px;
height: 50px;
margin: 10px;
}
</style>
</head>
<body>
<p>의미 없는 더미 객체</p>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
<p>의미 없는 더미 객체</p>
</body>
</html>
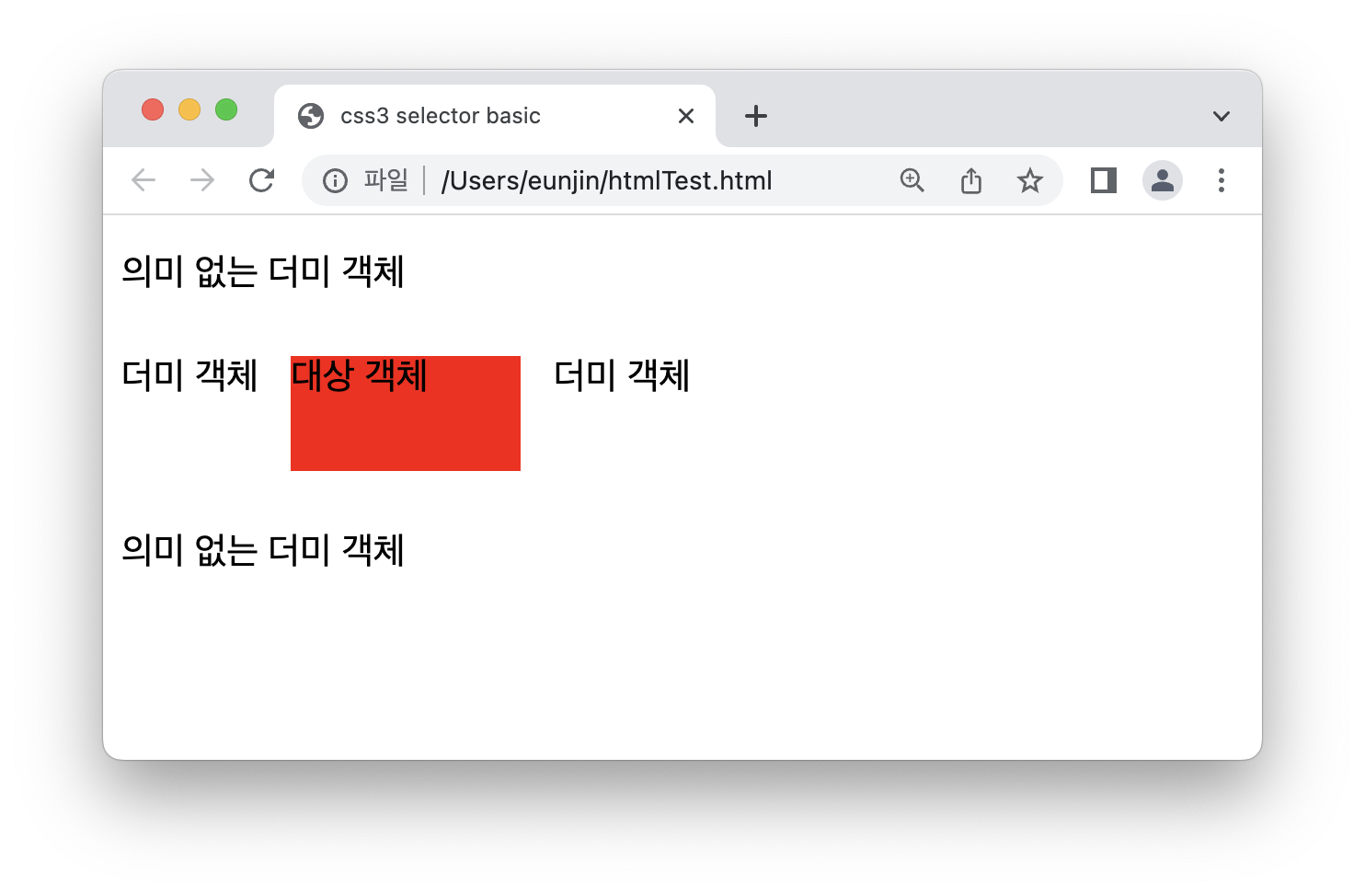
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
#box {
display: inline-block;
background-color: red;
width: 100px;
height: 50px;
margin: 10px;
}
</style>
</head>
<body>
<p>의미 없는 더미 객체</p>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
<p>의미 없는 더미 객체</p>
</body>
</html>
[기본예제6-5]배경이미지삽입과크기조정
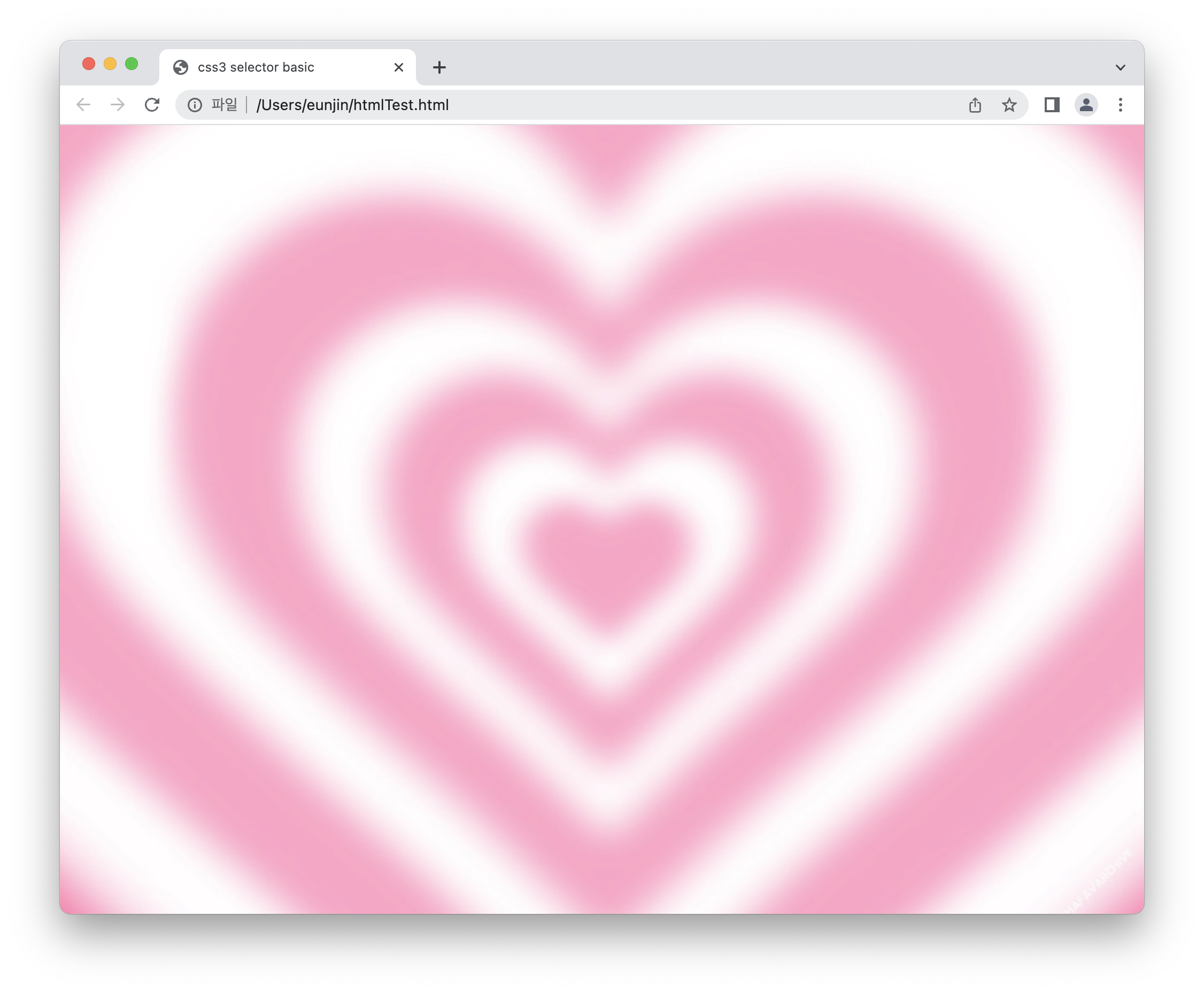
1. 배경 이미지 1개 삽입하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
body{
background-image:url('heart.jpeg');
}
</style>
</head>
<body>
</body>
</html>
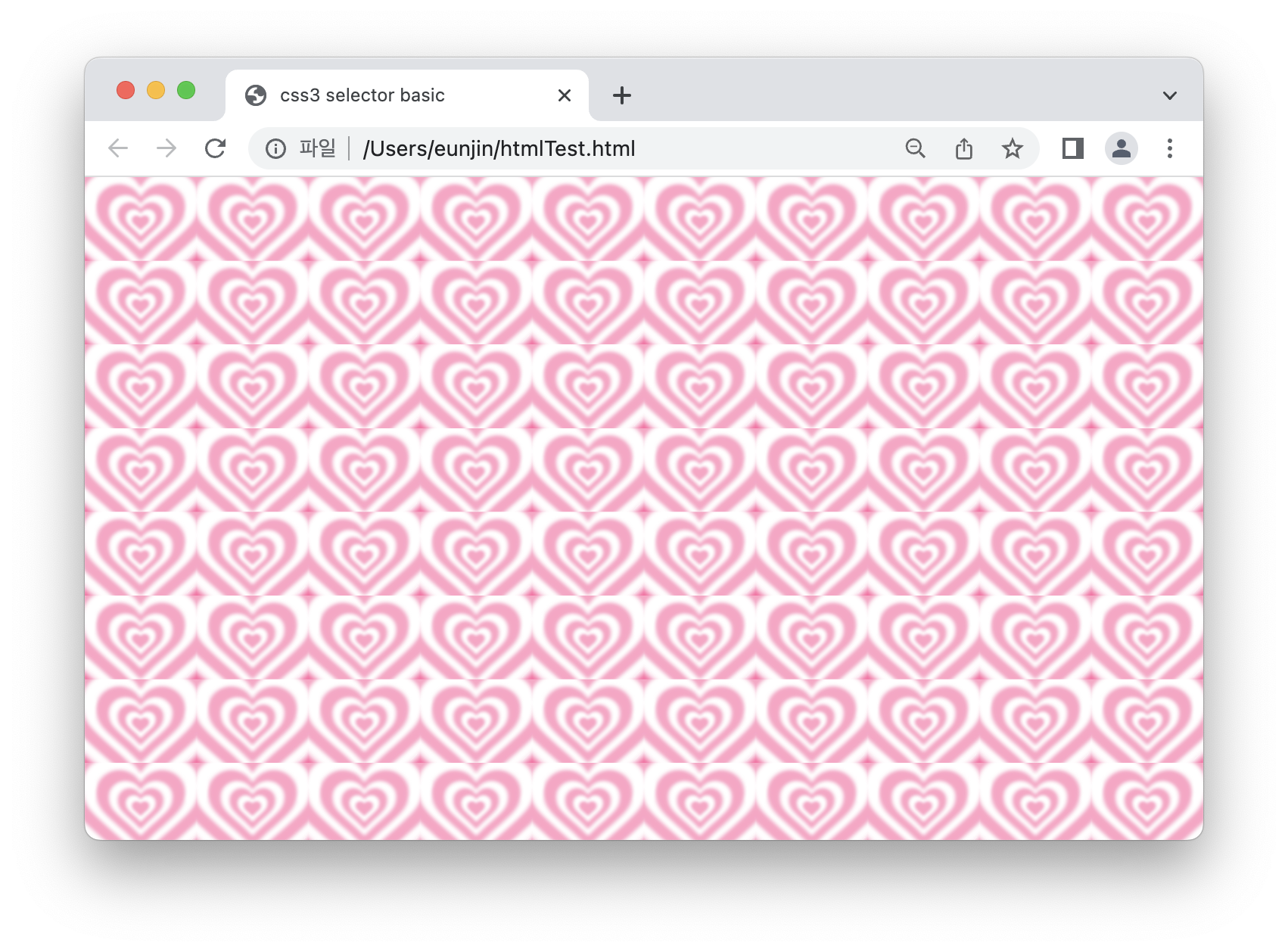
2. 배경 이미지 두 개 삽입하고, 너비 조정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
body{
background-image:url('heart.jpeg'), url('star.jpeg');
background-size: 10%;
}
</style>
</head>
<body>
</body>
</html>
5. 배경 이미지 높이 조정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
body{
background-image:url('heart.jpeg'), url('star.jpeg');
background-size: 10% 250px;
}
</style>
</head>
<body>
</body>
</html>
[기본 예제 6-6] 반복과 부착 형태, 위치
1.배경이미지반복없애기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
body{
background-image:url('heart.jpeg'), url('star.jpeg');
background-size: 50%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
</body>
</html>
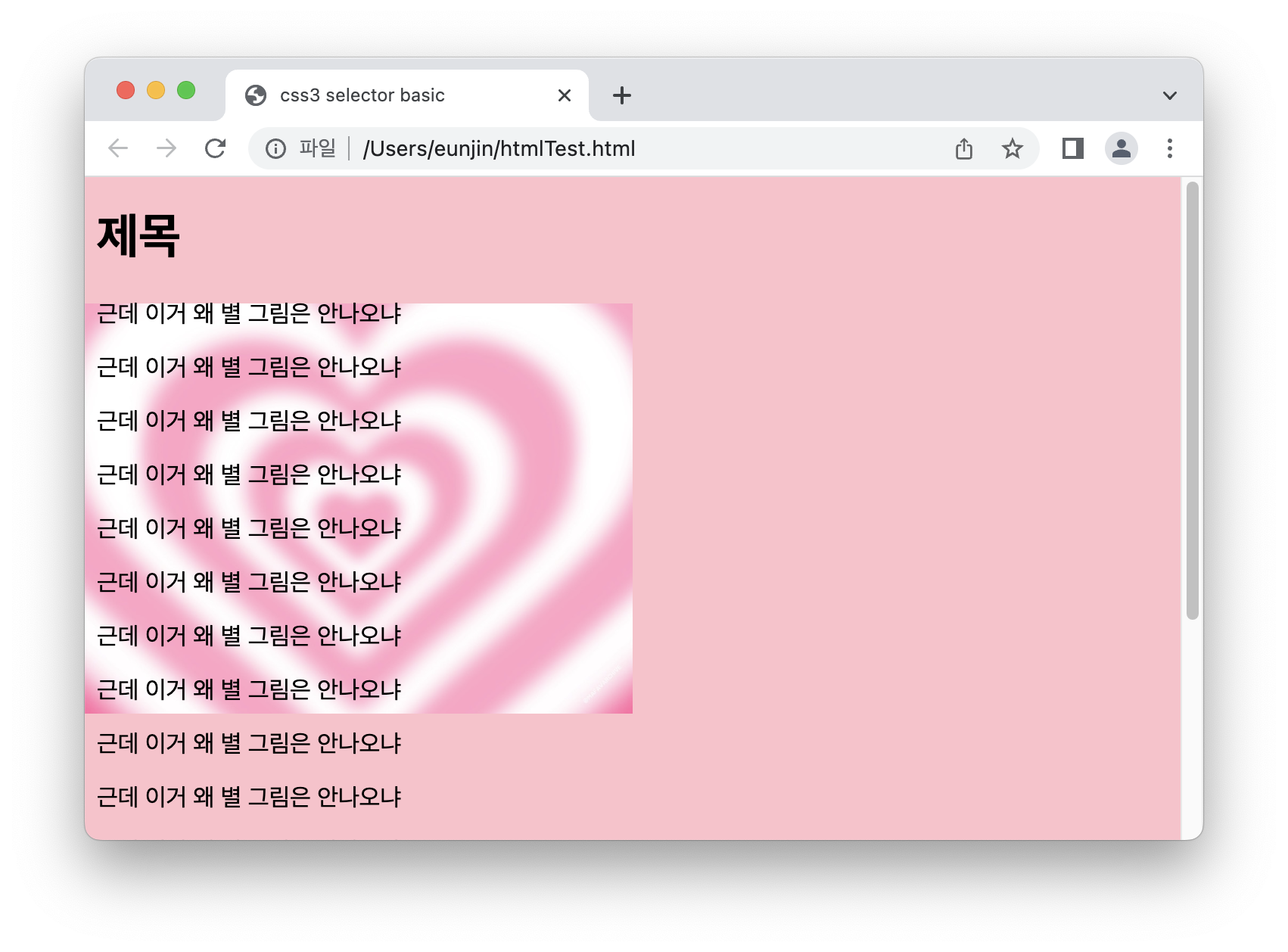
2. 배경이미지 스크롤, 고정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
body {
background-color: pink;
background-image: url('heart.jpeg'), url('star.jpeg');
background-size: 50%;
background-repeat: no-repeat;
background-attachment: scroll;
}
</style>
</head>
<body>
<h1>제목</h1>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
</body>
</html>
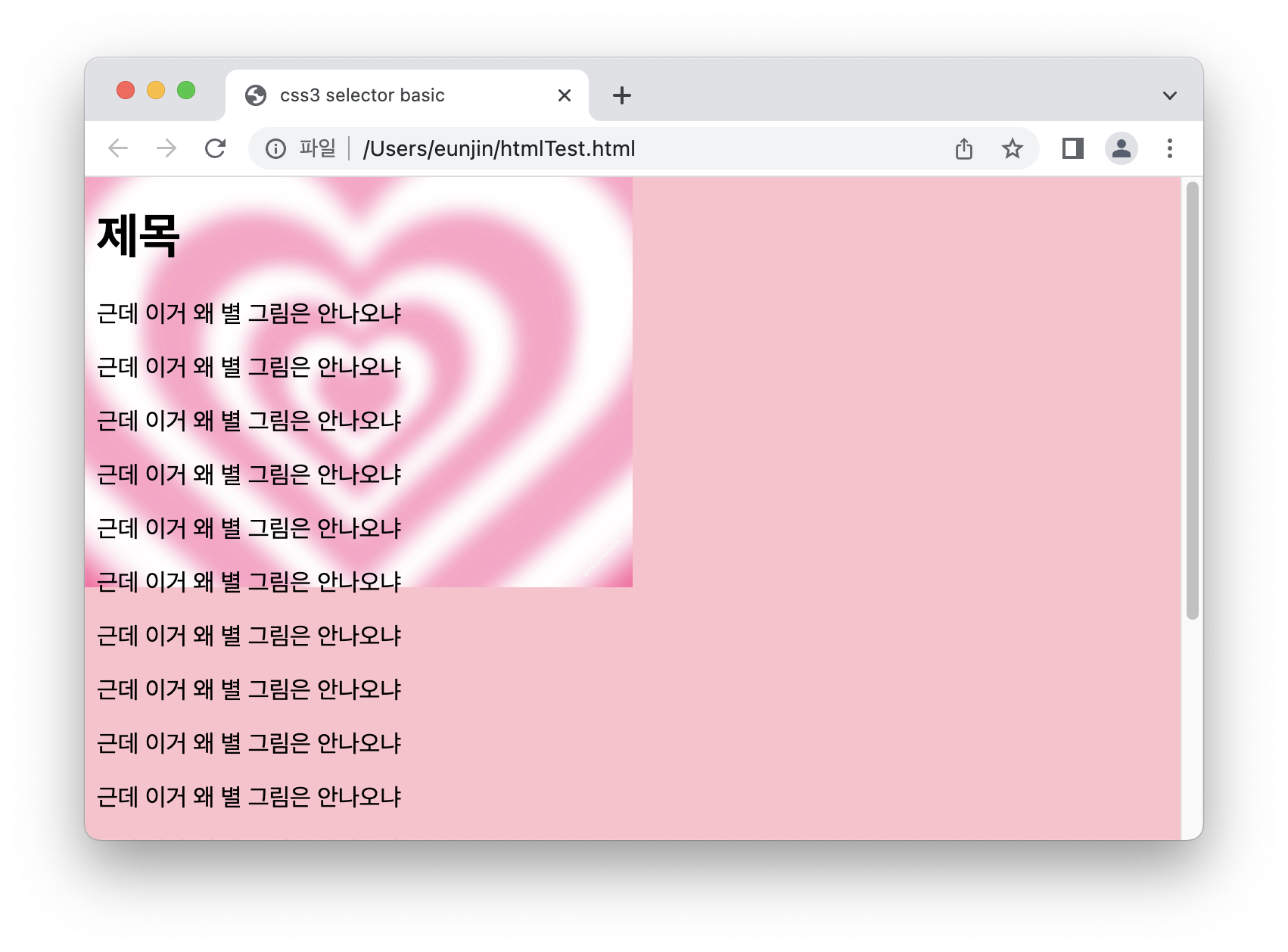
4. 배경 이미지 아래쪽에 배치하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
body {
background-color: pink;
background-image: url('heart.jpeg'), url('star.jpeg');
background-size: 50%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: bottom;
}
</style>
</head>
<body>
<h1>제목</h1>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
</body>
</html>
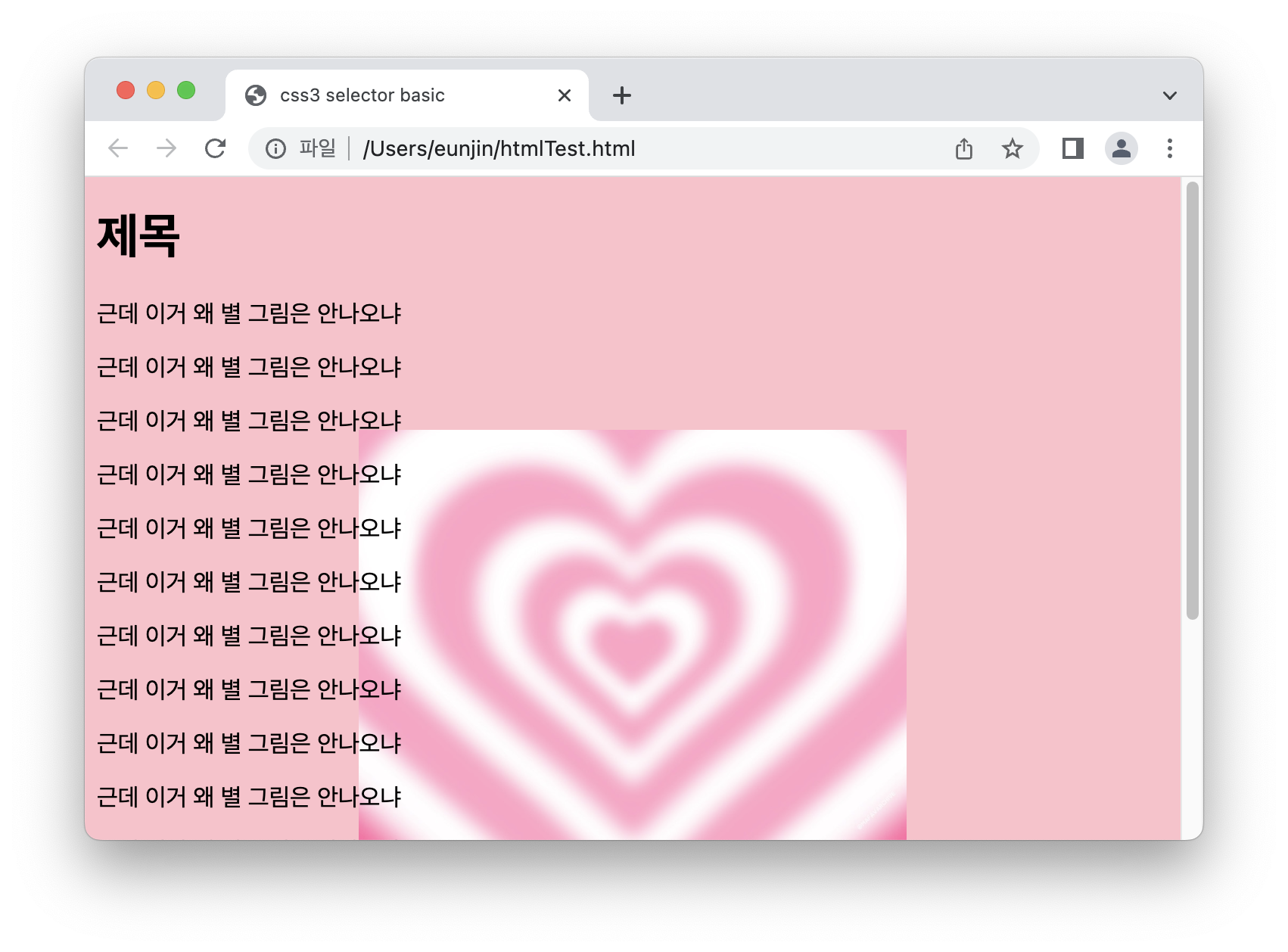
5. 배경 이미지 위치 조정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
body {
background-color: pink;
background-image: url('heart.jpeg'), url('star.jpeg');
background-size: 50%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 0px 50%;
}
</style>
</head>
<body>
<h1>제목</h1>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
<p>근데 이거 왜 별 그림은 안나오냐</p>
</body>
</html>
[기본예제6-7]글자크기와글꼴지정
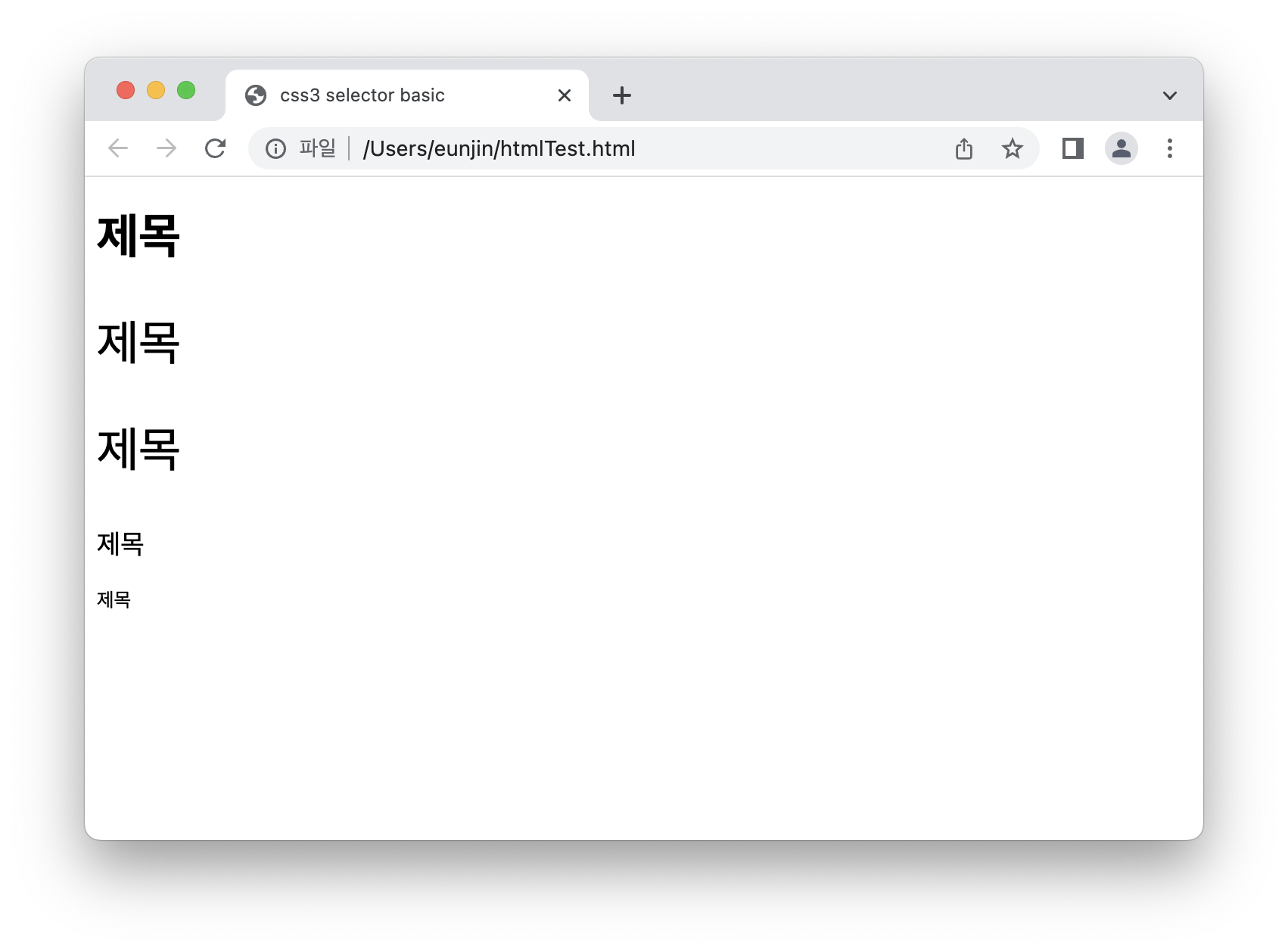
1. 글자 크기 조정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.a{font-size:32px;}
.b{font-size:2em;}
.c{font-size: large;}
.d{font-size: small;}
</style>
</head>
<body>
<h1>제목</h1>
<p class="a">제목</p>
<p class="b">제목</p>
<p class="c">제목</p>
<p class="d">제목</p>
</body>
</html>
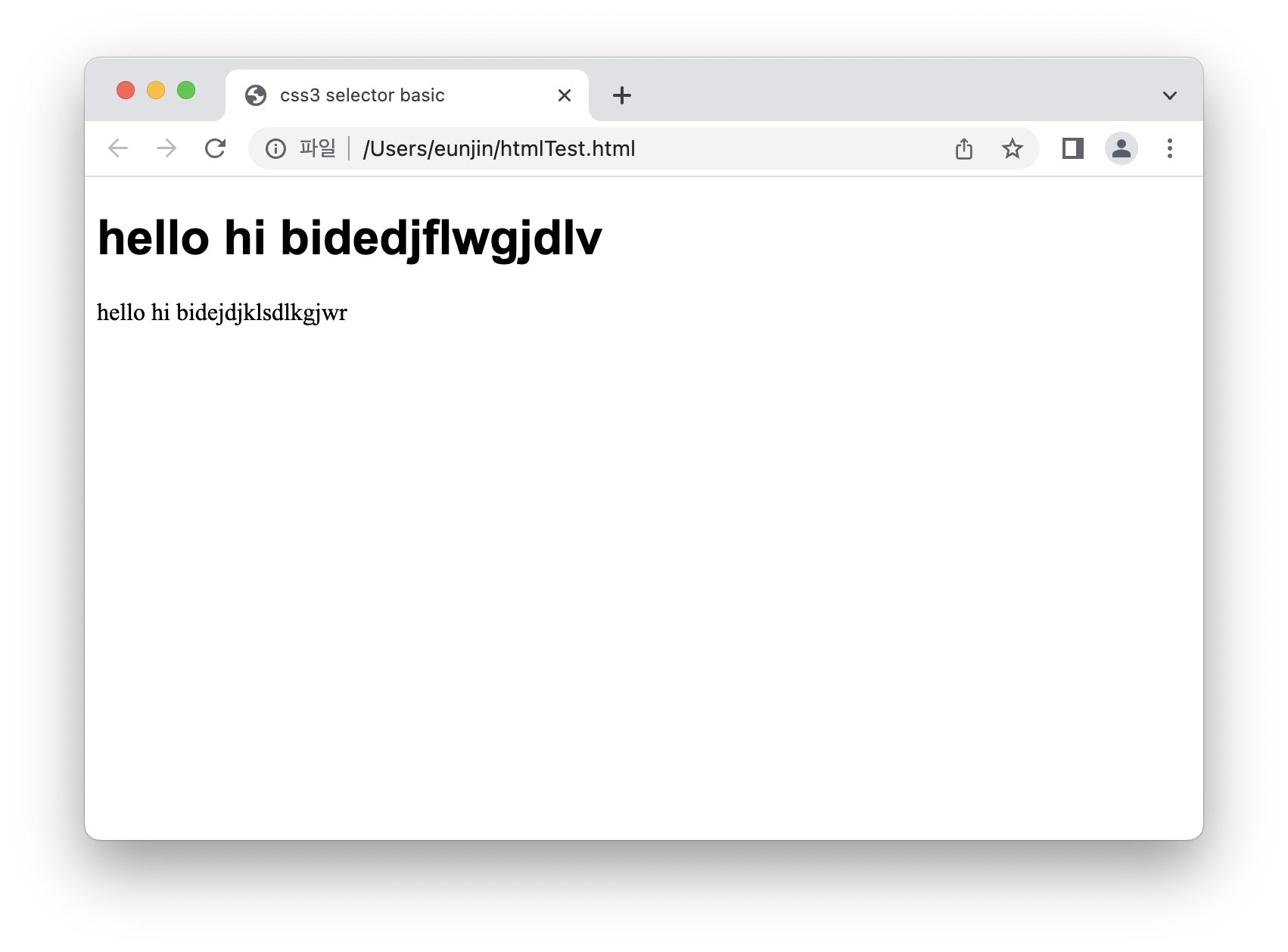
2. 글꼴 1개 지정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.font_arial {
font-family: Arial;
}
.font_roman {
font-family: 'Times New Roman'
}
</style>
</head>
<body>
<h1 class="font_arial">hello hi bidedjflwgjdlv</h1>
<p class="font_roman">hello hi bidejdjklsdlkgjwr</p>
</body>
</html>
3.글꼴여러개지정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.font_arial {
font-family: '없는 글꼴', Arial;
}
.font_roman {
font-family: 'Times New Roman', Arial;
}
</style>
</head>
<body>
<h1 class="font_arial">hello hi bidedjflwgjdlv</h1>
<p class="font_roman">hello hi bidejdjklsdlkgjwr</p>
</body>
</html>
[기본 예제 6-8] 글자의 스타일과 두께 조정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic{font-style: italic;}
.font_bold {
font-weight: bold;
}
</style>
</head>
<body>
<p class="font_big font_italic font_bold ">왜 이탤릭 안됨? abjsakfdjskfjdsklfs</p>
</body>
</html>
[기본예제6-9]글자정렬지정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic{font-style: italic;}
.font_bold {
font-weight: bold;
}
.font_center{text-align: center;}
.font_right{text-align: right;}
</style>
</head>
<body>
<p class="font_big font_italic font_bold font_center">왜 이탤릭 안됨? abjsakfdjskfjdsklfs</p>
<p class="font_bold font_right">2019.08.12</p>
<p> dsjakflsdjfkdsjfklfsd,ewjqgiwjgiewjfewlj</p>
</body>
</html>
[기본 예제 6-10] 글자를 수직 중앙 정렬
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic{font-style: italic;}
.font_bold {
font-weight: bold;
}
.font_center{text-align: center;}
.font_right{text-align: right;}
.button{
width: 150px;
height: 70px;
background-color: pink;
border: 10px solid #FFFFFF;
border-radius: 30px;
box-shadow: 5px 5px 5px #A9A9A9;
}
.button > a{
display: block;
}
</style>
</head>
<body>
<div class="button">
<a href = "#" class="font_big font_italic font_bold font_center">Click</a>
</div>
</body>
</html>
[기본 예제 6-11] 링크의 밑줄 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
a{text-decoration: none;}
</style>
</head>
<body>
<h1>
<a href="#">링크밑줄제거</a>
</h1>
</body>
</html>
[기본 예제 6-12] position 속성
1. absolute 키워드 적용하기: 절대 위치

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box {
width: 100px;
height: 100px;
position: absolute
}
.box:nth-child(1) {
background-color: red;
}
.box:nth-child(2) {
background-color: green;
}
.box:nth-child(3) {
background-color: blue;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>2. left 속성과 top 속성 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box {
width: 100px;
height: 100px;
position: absolute
}
.box:nth-child(1) {
background-color: red;
left:10px; top:10px;
}
.box:nth-child(2) {
background-color: green;
left:50px; top:50px;
}
.box:nth-child(3) {
background-color: blue;
left:90px; top:90px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
3. z- index 속성 적용하기: 숫자가 큰 요소가 제일 앞으로 옴
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box {
width: 100px;
height: 100px;
position: absolute
}
.box:nth-child(1) {
background-color: red;
left:10px; top:10px;
z-index: 100;
}
.box:nth-child(2) {
background-color: green;
left:50px; top:50px;
z-index: 10;
}
.box:nth-child(3) {
background-color: blue;
left:90px; top:90px;
z-index: 1;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
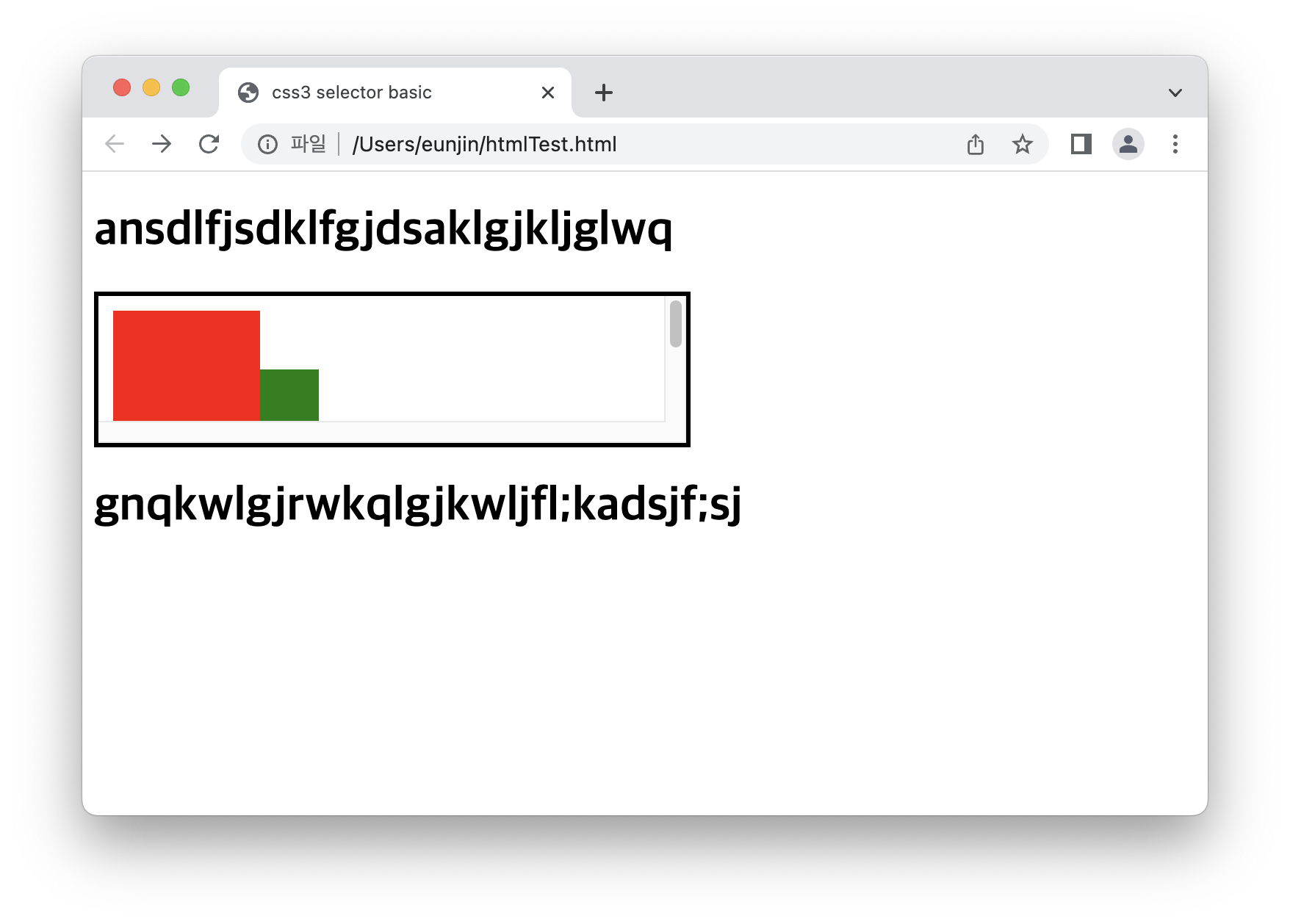
[기본 예제 6-13] overflow 속성
1. hidden 키워드 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box {
width: 100px;
height: 100px;
position: absolute
}
.box:nth-child(1) {
background-color: red;
left: 10px;
top: 10px;
z-index: 100;
}
.box:nth-child(2) {
background-color: green;
left: 50px;
top: 50px;
z-index: 10;
}
.box:nth-child(3) {
background-color: blue;
left: 90px;
top: 90px;
z-index: 1;
}
body>div {
width: 400px;
height: 100px;
border: 3px solid black;
position: relative;
overflow: hidden;
}
</style>
</head>
<body>
<h1>ansdlfjsdklfgjdsaklgjkljglwq</h1>
<div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<h1>gnqkwlgjrwkqlgjkwljfl;kadsjf;sj</h1>
</body>
</html>
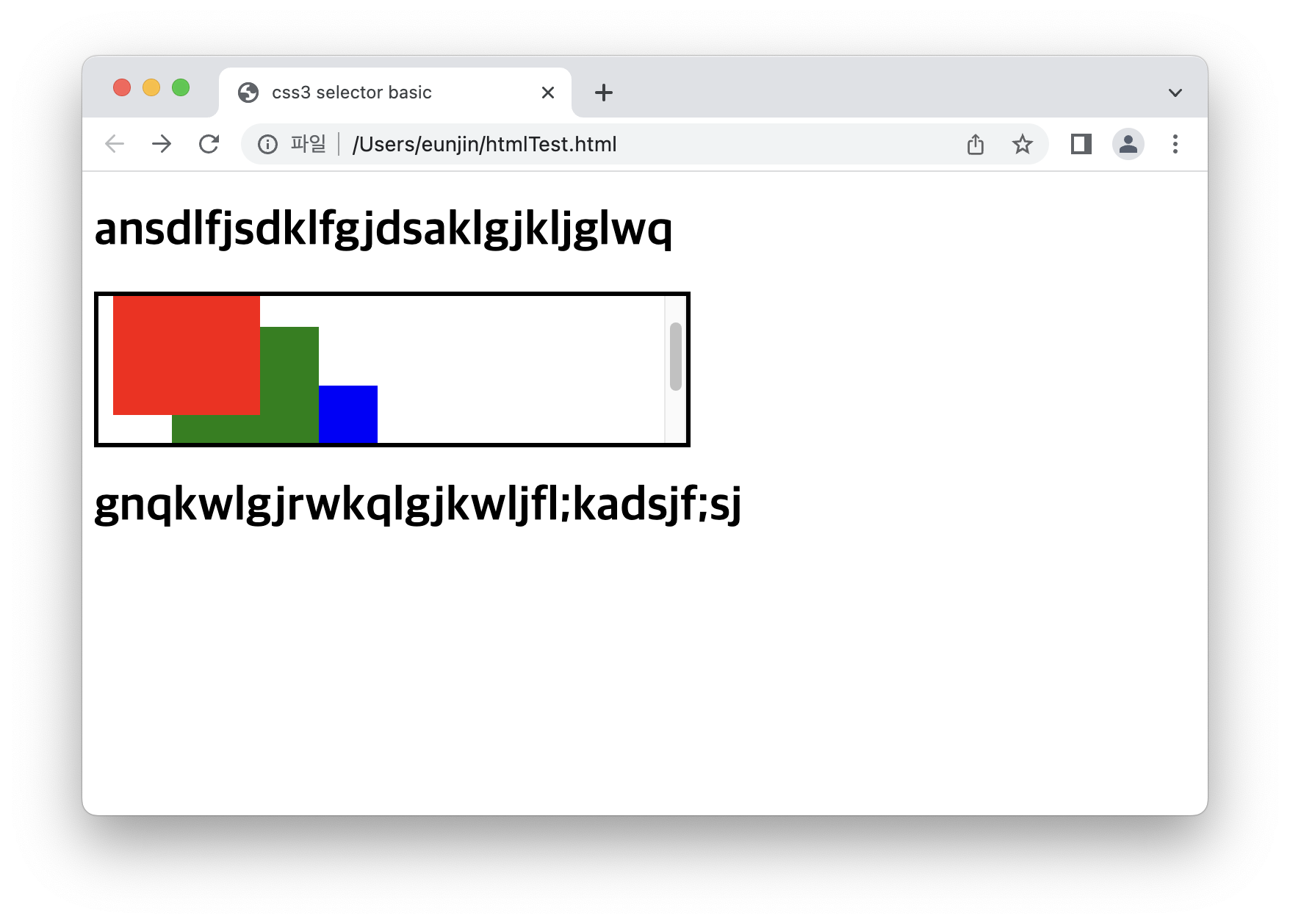
2. scroll 키워드 적용하기: 위 코드에 overflow:scroll으로 바꾼 것

3. overflow-x와 overflow-y 속성 적용하기: overflow-y:scroll

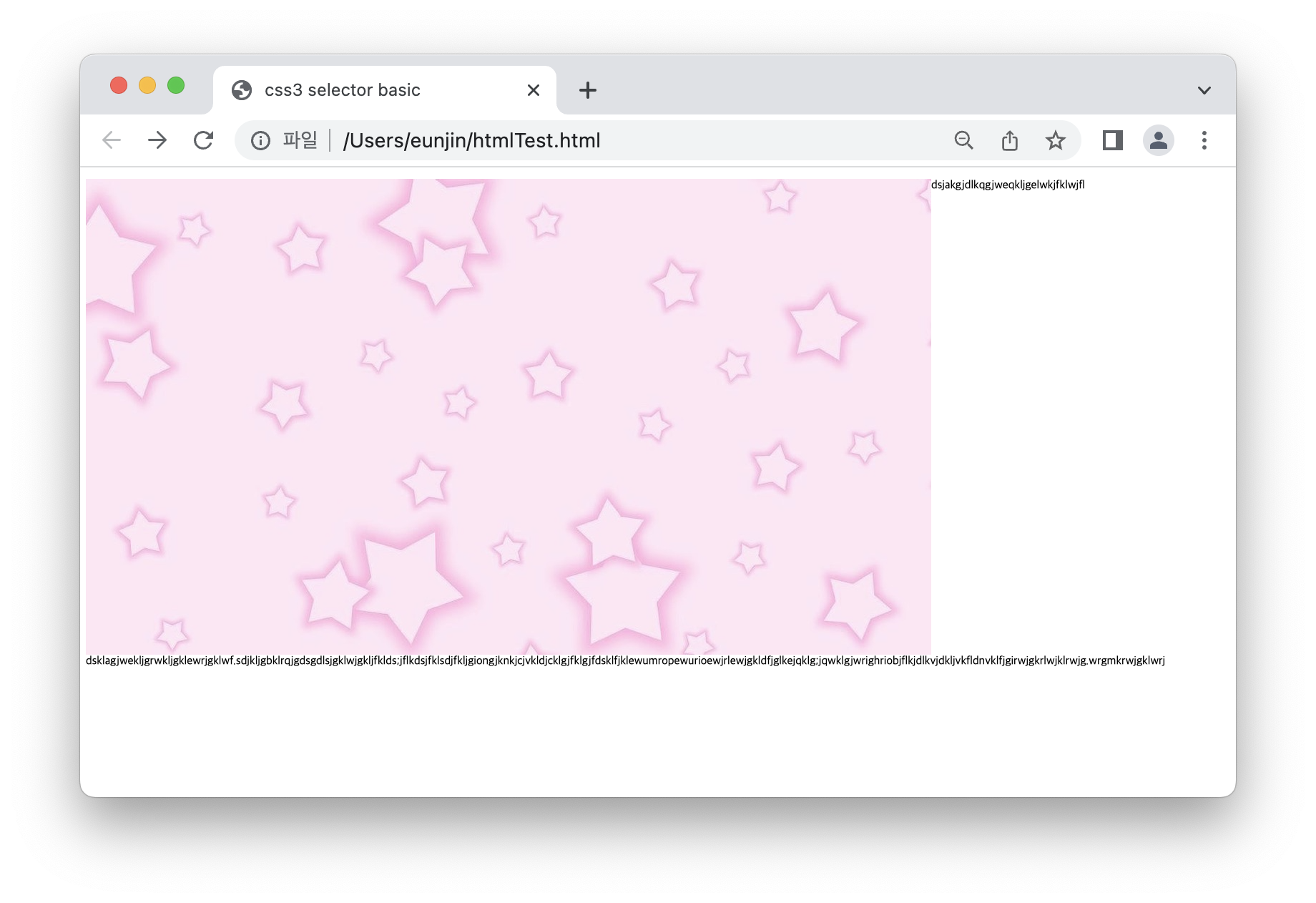
[기본 예제 6-14] float 기본 속성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
img{float:left;}
</style>
</head>
<body>
<img src="star.jpeg">
<p>dsjakgjdlkqgjweqkljgelwkjfklwjfl</p>
<p>dsklagjwekljgrwkljgklewrjgklwf.sdjkljgbklrqjgdsgdlsjgklwjgkljfklds;jflkdsjfklsdjfkljgiongjknkjcjvkldjcklgjfklgjfdsklfjklewumropewurioewjrlewjgkldfjglkejqklg;jqwklgjwrighriobjflkjdlkvjdkljvkfldnvklfjgirwjgkrlwjklrwjg.wrgmkrwjgklwrj</p>
</body>
</html>
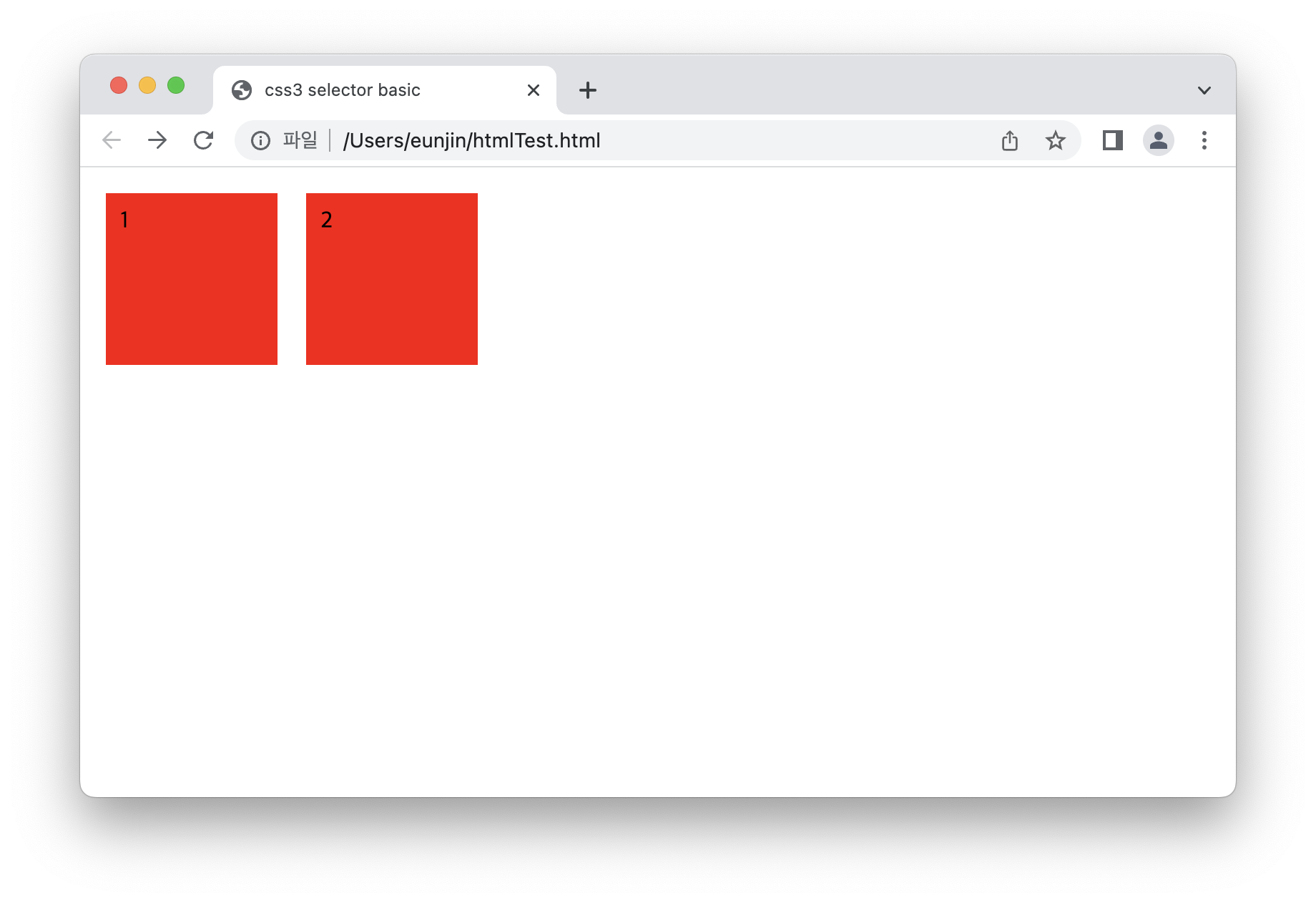
[기본 예제 6-15] 수평 정렬
1. left 키워드 적용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin: 10px;padding: 10px;
float: left;
}
</style>
</head>
<body>
<div class="box">1</div>
<div class="box">2</div>
</body>
</html>
3. float: right

[기본 예제 6-16] 글자와 박스에 그림자 생성
1. 글자에 그림자 주기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
h1{
text-shadow: 5px 5px 5px black;
}
</style>
</head>
<body>
<h1>djswkewljwejklgwgjkl</h1>
</body>
</html>
2. 박스에 그림자 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
div {
border: 3px solid black;
text-shadow: 5px 5px 5px black;
box-shadow: 10px 10px 30px black;
}
</style>
</head>
<body>
<div class="box">
<h1>djswkewljwejklgwgjkl</h1>
</div>
</body>
</html>
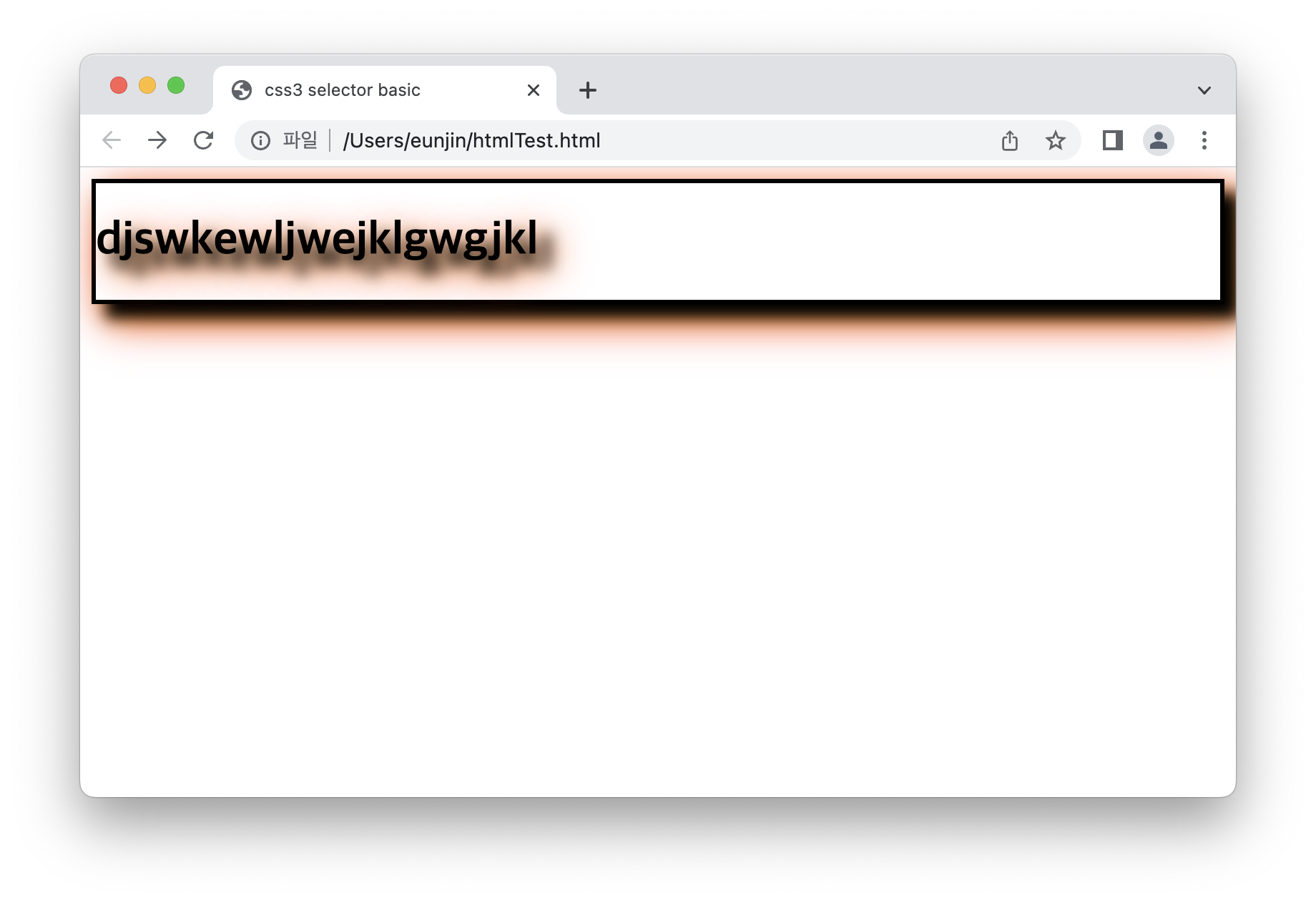
3. 중첩 그림자 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 selector basic</title>
<style>
div {
border: 3px solid black;
text-shadow: 10px 10px 10px black, 10px 10px 20px orange, 10px 10px 30px red;
box-shadow: 10px 10px 10px black, 10px 10px 20px orange, 10px 10px 30px red;
}
</style>
</head>
<body>
<div class="box">
<h1>djswkewljwejklgwgjkl</h1>
</div>
</body>
</html>
'웹프로그래밍' 카테고리의 다른 글
| [javascript] 생활코딩 3~7 (0) | 2023.06.09 |
|---|---|
| [CSS] 다양한 레이아웃의 구성과 기능 (0) | 2023.05.27 |
| [CSS] 기초 선택자와 단위 (0) | 2023.05.14 |
| [HTML] 입력 양식 태그와 구조화 태그 (2) | 2023.05.10 |
| [HTML] 기본 태그 (2) | 2023.05.02 |
