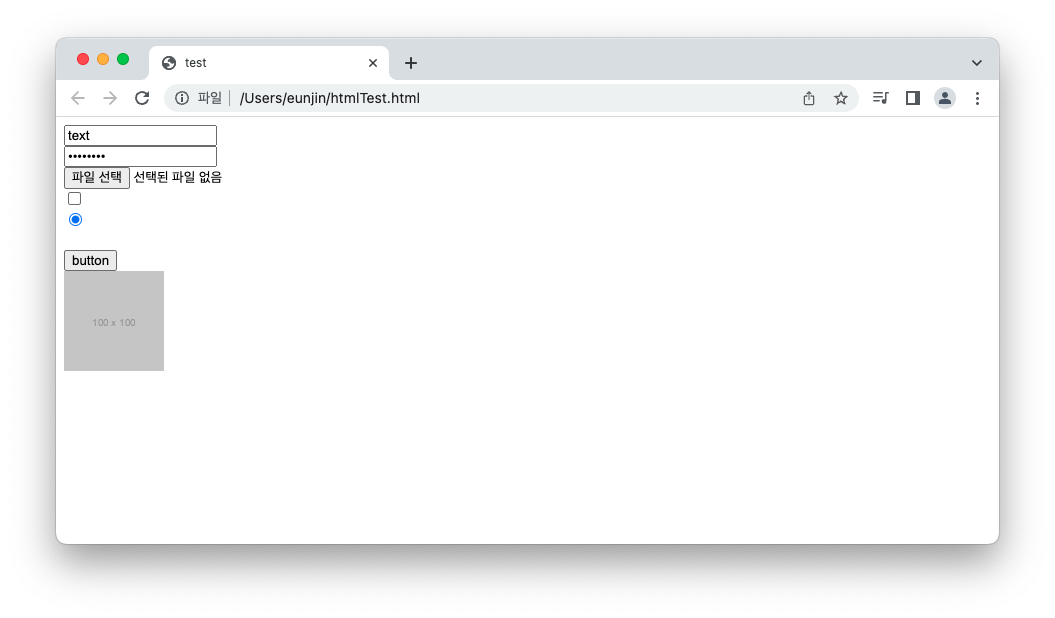
[기본예제 4-1] 기본 입력 양식 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<form>
<input type="text" name="text" value="text"><br>
<input type="password" name="password" value="password"><br>
<input type="file" name="file" value=file><br>
<input type="checkbox" name="checkbox" value="checkbox"><br>
<input type="radio" name="radio" value="radio"><br>
<input type="hidden" name="hidden" value="hidden"><br>
<input type="button" value="button"><br>
<input type="image" src="http://placehold.it/100x100">
</form>
</body>
</html>
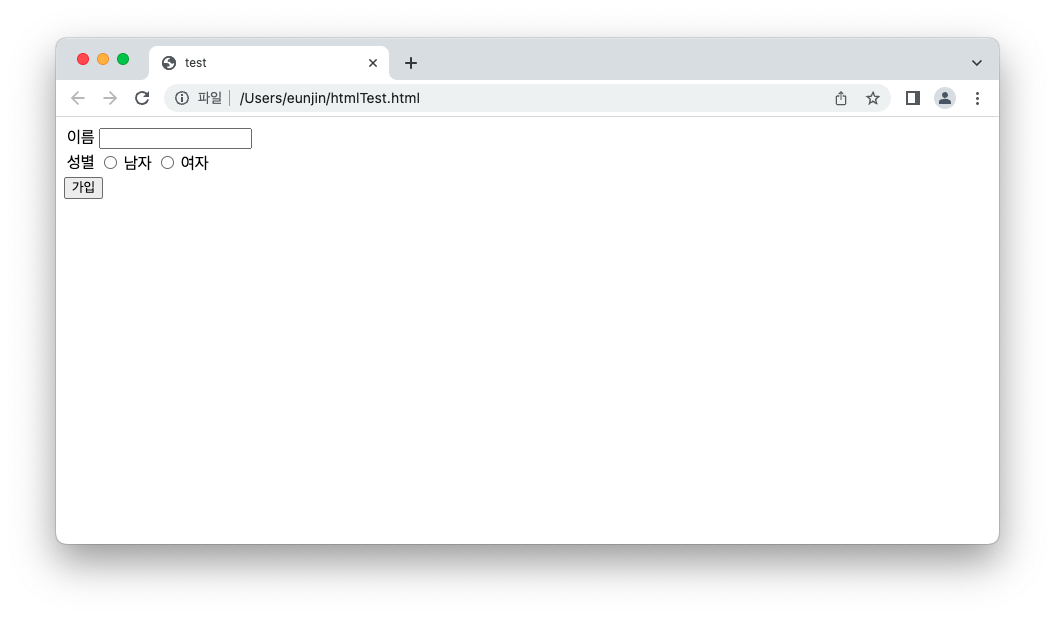
[기본 예제 4-2] 간단한 입력 양식 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<form>
<table>
<tr>
<td><label for "username">이름</label></td>
<td><input id="username" type="text" name="username"></td>
</tr>
<tr>
<td>성별</td>
<td>
<input id="man" type="radio" name="gender" value="m">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="m">
<label for="woman">여자</label>
</td>
</tr>
</table>
<input type="button" value="가입">
</form>
</body>
</html>
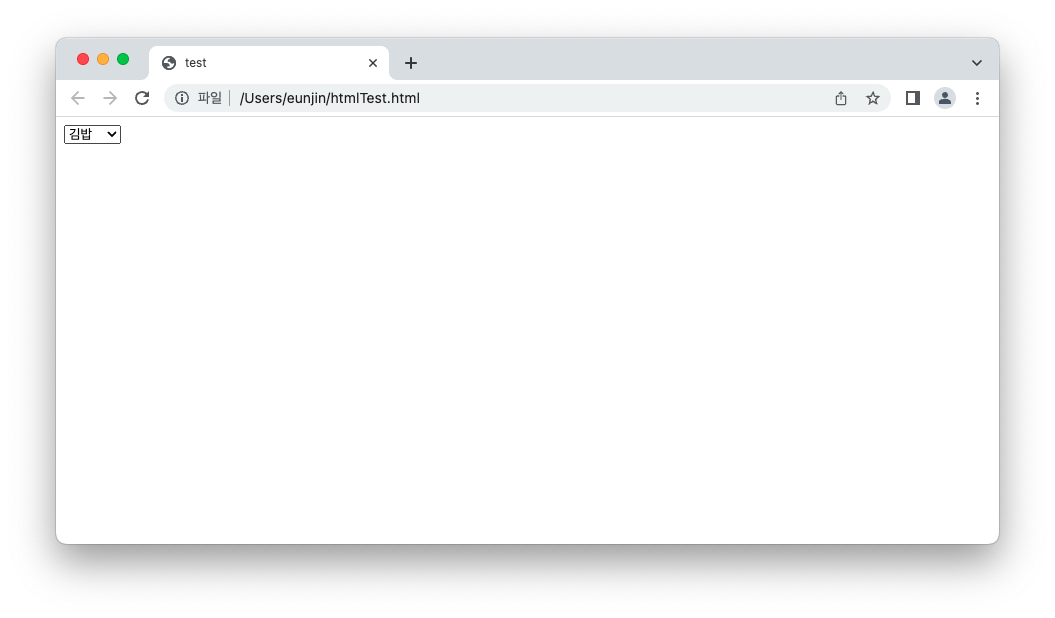
[기본 예제 4-3] 선택 가능한 입력 양식
1. 한 항목만 선택하기: select 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<select>
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>
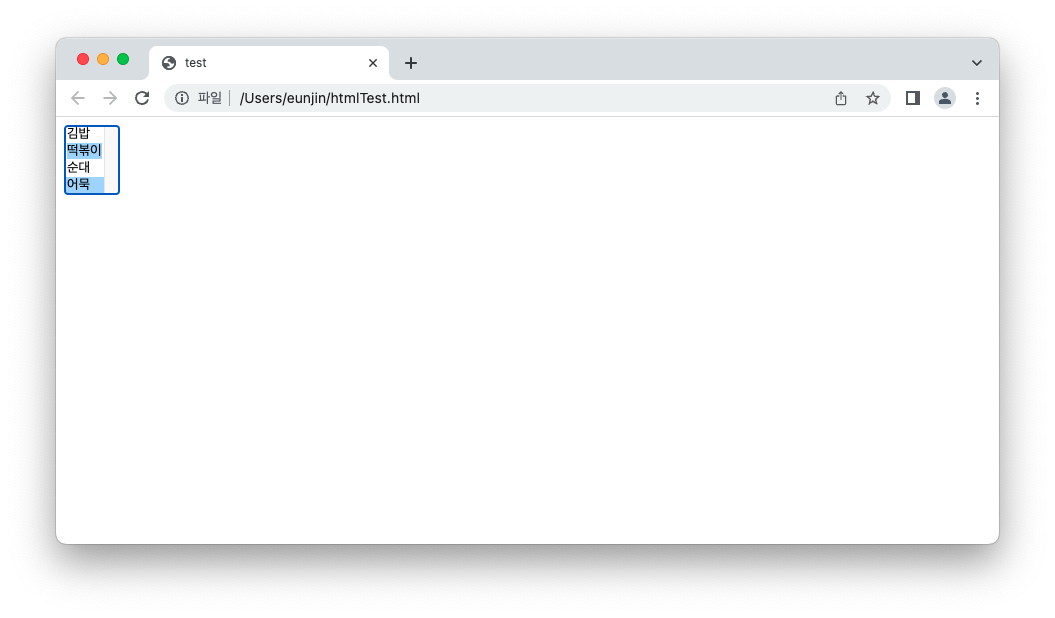
2. 여러 항목 선택하기: multiple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<select multiple="multiple">
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>
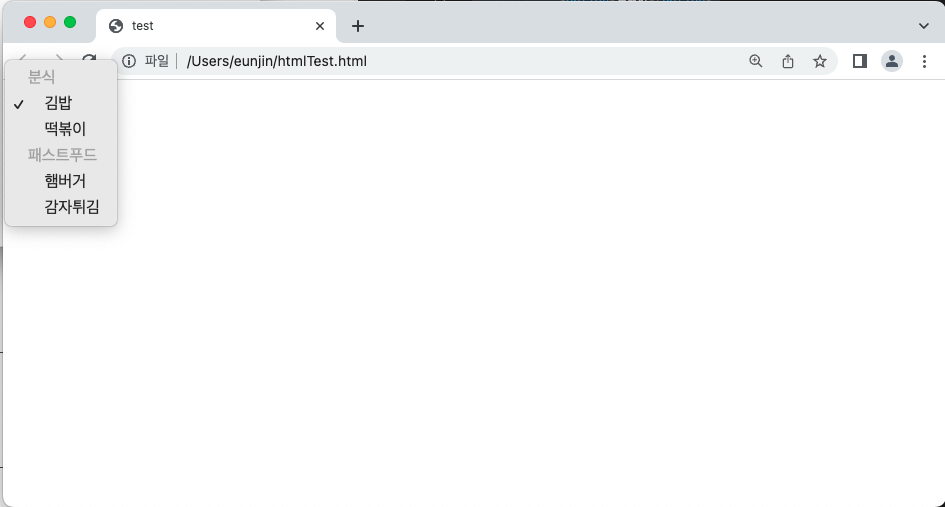
3. 선택 옵션 묶기: <optgroup>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<select >
<optgroup label="분식">
<option>김밥</option>
<option>떡볶이</option>
</optgroup>
<optgroup label="패스트푸드">
<option>햄버거</option>
<option>감자튀김</option>
</optgroup>
</select>
</body>
</html>
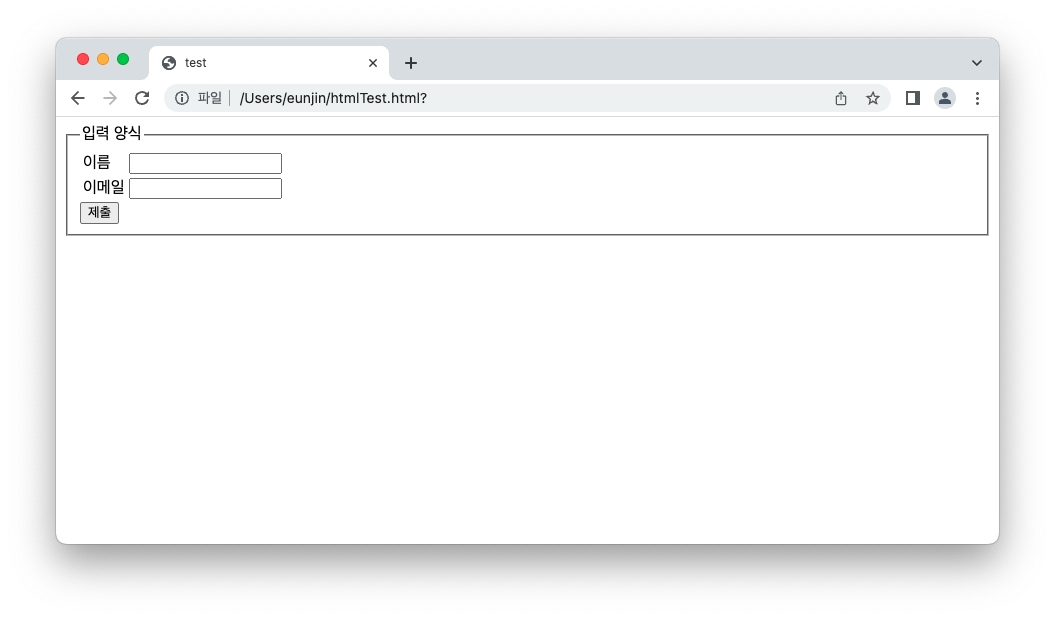
[기본 예제 4-4] 연관있는 입력 양식 그룹으로 묶기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<form>
<fieldset>
<legend>입력 양식</legend>
<table>
<tr>
<td><label for="name">이름</label></td>
<td><input id="name" tyoe="text"></td>
</tr>
<tr>
<td><label for="mail">이메일</label></td>
<td><input id="mail" tyoe="email"></td>
</tr>
</table>
<input type="submit">
</fieldset>
</form>
</body>
</html>
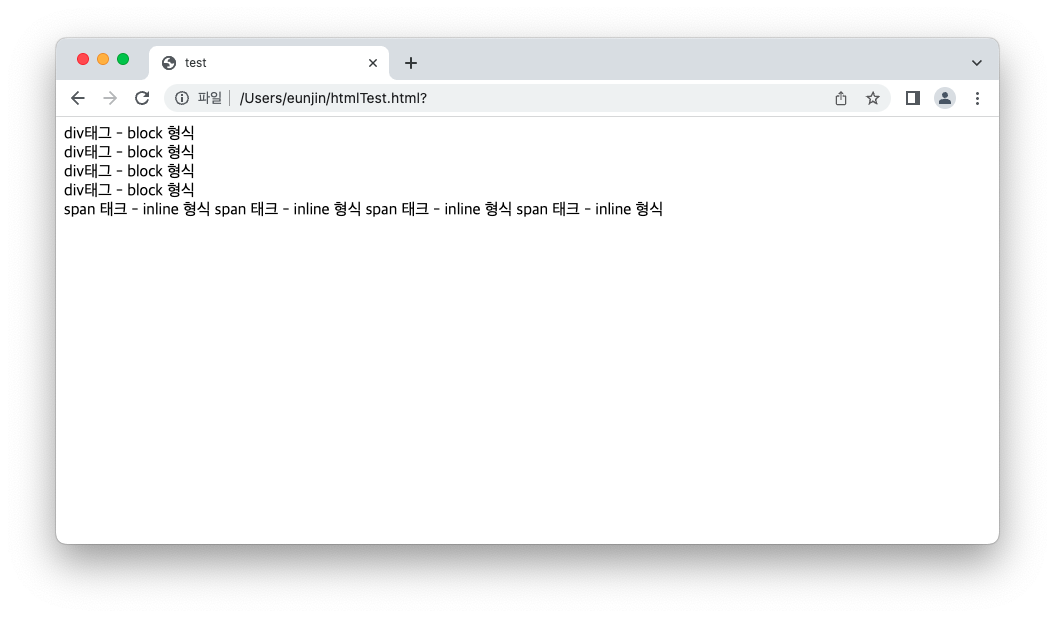
[기본 예제 4-5] 공간 분할 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<div> div태그 - block 형식</div>
<div> div태그 - block 형식</div>
<div> div태그 - block 형식</div>
<div> div태그 - block 형식</div>
<span> span 태크 - inline 형식</span>
<span> span 태크 - inline 형식</span>
<span> span 태크 - inline 형식</span>
<span> span 태크 - inline 형식</span>
</body>
</html>
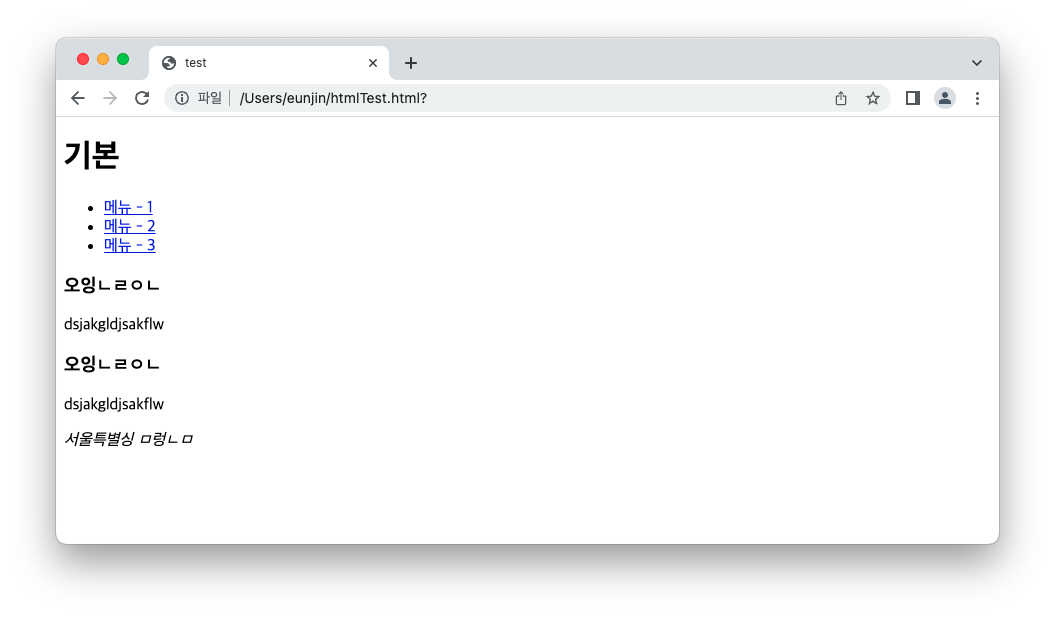
[기본 예제 4-6] 시맨틱 태그를 이용한 레이아웃 구성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
</head>
<body>
<header>
<h1>기본</h1>
</header>
<nav>
<ul>
<li><a href="#"> 메뉴 - 1</a></li>
<li><a href="#"> 메뉴 - 2</a></li>
<li><a href="#"> 메뉴 - 3</a></li>
</ul>
</nav>
<section>
<article>
<h1> 오잉ㄴㄹㅇㄴ</h1>
<p> dsjakgldjsakflw</p>
</article>
<article>
<h1> 오잉ㄴㄹㅇㄴ</h1>
<p> dsjakgldjsakflw</p>
</article>
</section>
<footer>
<address>서울특별싱 ㅁ렁ㄴㅁ</address>
</footer>
</body>
</html>
'웹프로그래밍' 카테고리의 다른 글
| [javascript] 생활코딩 3~7 (0) | 2023.06.09 |
|---|---|
| [CSS] 다양한 레이아웃의 구성과 기능 (0) | 2023.05.27 |
| [CSS] css 속성 (0) | 2023.05.21 |
| [CSS] 기초 선택자와 단위 (0) | 2023.05.14 |
| [HTML] 기본 태그 (2) | 2023.05.02 |
